Default Webpage Directory Index .htaccess
When visitors type your domain name into a browser, the server automatically loads a default page—usually index.html. But what if you want a different page, like home.html or index.php, to appear instead? By adding a simple DirectoryIndex directive to your .htaccess file, you can control which file loads first, giving you full flexibility over your site’s entry point.
There is an .htaccess code that allows you to specify the file, which loads as your default page whenever anyone types your domain name.
Example: If you type http://www.Bluehost.com in your browser's address bar, then the page that loads is index.shtml. You can test this by typing http://www. Bluehost .com/index.shtml and noticing that you get the same result.
- What to Do First
- What Is the Code Format?
- Where Do I Put This Code for an Add-on or Subdomain?
- Summary
Tired of seeing the index.html file when you go to http://example.com? Want to see home.html or Index.php instead? No problem! Follow the steps outlined below.
What to Do First
- Log in to your Bluehost Account Manager.
- Click Hosting in the left-hand menu.

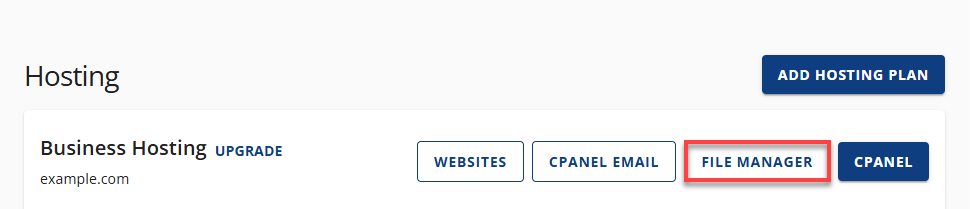
- In the hosting details page, click the FILE MANAGER button.

- Navigate to your public_html folder and edit or create a file named .htaccess.
- Insert the code as described below.
What Is the Code Format?
DirectoryIndex filename.ext
This would cause filename.ext to be treated as your default page. You can also append other filenames to it. You may want to have each folder without a filename.ext to use a different page name as the default page. That's no problem, too.
DirectoryIndex home.html index.php index.shtml page1.php
Placing the above code in your .htaccess file will cause this to happen. When a user types in yoursite.com, your site looks for home.html in your root directory, finds it, and loads that page as the default page. If it does not find home.html, it will then look for index.php; if it finds that one, it will load it; if not, it will look for index.shtml, and the whole process repeats until it finds a file it can use. The list of files is read from left to right.
The .htaccess file is recursive, meaning it affects all the subfolders that do not have their own .htaccess file.
Where Do I Put This Code for an Add-on or Subdomain?
Instead of creating and editing the .htaccess file inside public_html, do this inside the document root folder of your Add-on or Subdomain name. You will be able to see your domain's document root by following the instructions below:
- Log in to your Bluehost Account Manager.
- In the left-hand menu, click Websites.
- Click the Manage button located next to the website you want to manage.

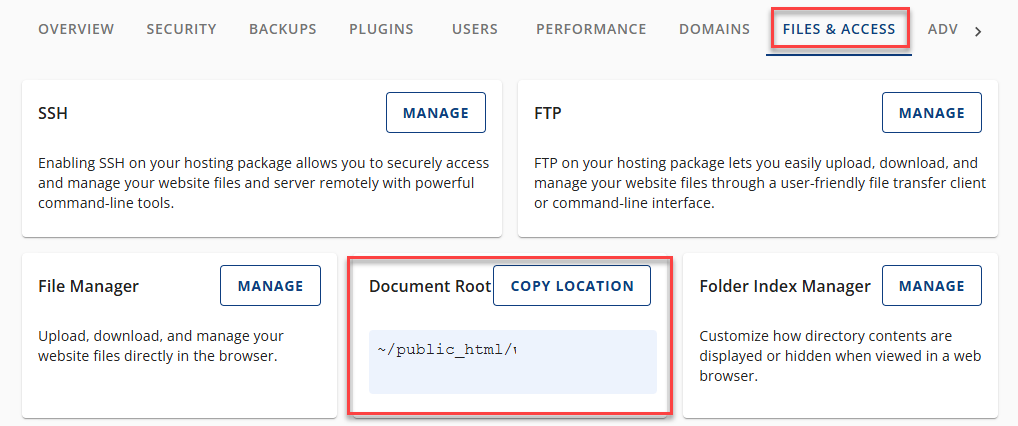
- Click the FILES & ACCESS tab.
- Look for the Document Root section.

Summary
Learn to set a custom default page using the DirectoryIndex directive in an .htaccess file. Add the directive with your preferred filenames (e.g., home.html, index.php) so the server loads them in order when your domain is accessed. Place the .htaccess file in your site’s root or the document root for add-on domains/subdomains. These settings apply recursively unless overridden.
If you need further assistance, feel free to contact us via Chat or Phone:
- Chat Support - While on our website, you should see a CHAT bubble in the bottom right-hand corner of the page. Click anywhere on the bubble to begin a chat session.
- Phone Support -
- US: 888-401-4678
- International: +1 801-765-9400
You may also refer to our Knowledge Base articles to help answer common questions and guide you through various setup, configuration, and troubleshooting steps.