Knowledge Base
Website Builder (for WordPress) - How to Add an Icon
The use of icons is great for your website when you want to emphasize several details within your content. An example of this would be adding a phone icon next to your contact info, adding an envelope icon next to your contact email, or a calendar next to your appointment options. In this article, we will learn How to Add an Icon and How to Manage their settings.
To Add an Icon
Once you have launched into the Website Builder:
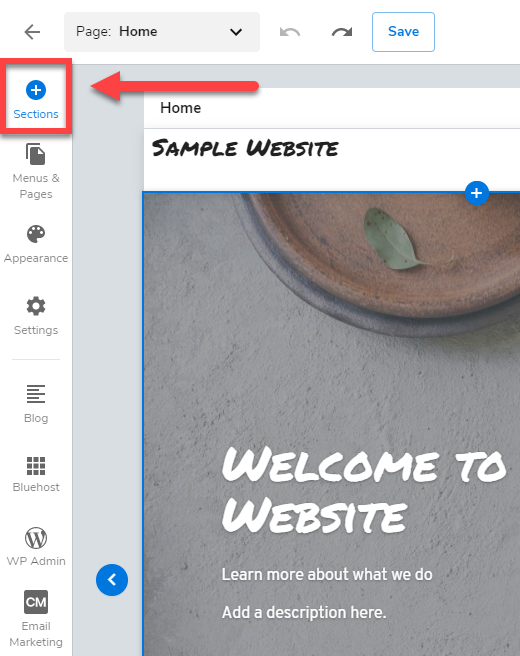
- Navigate to the Sections tab in the left-hand corner of the main design dashboard.

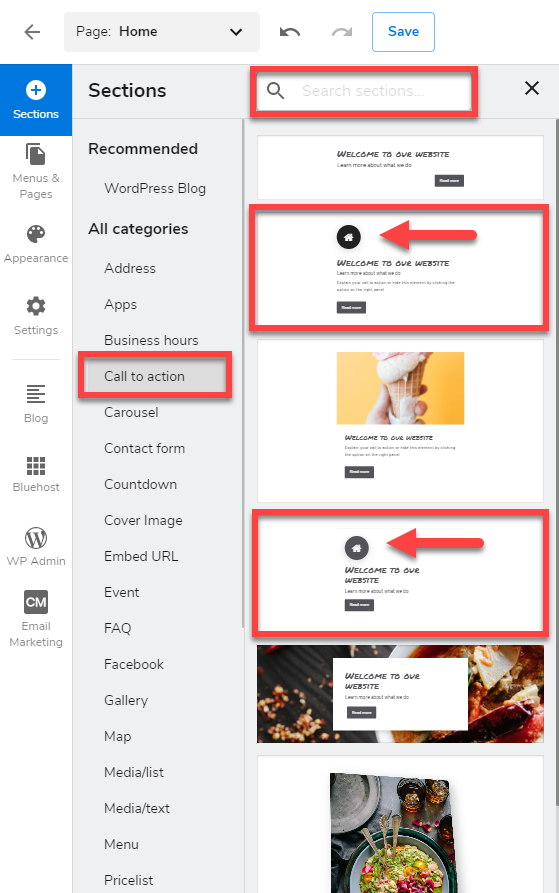
- Type Call to action on the top search bar or click on the Call to action element from the list on the left panel.

- Choose and click on any template from the rightmost list that contains a sample icon.
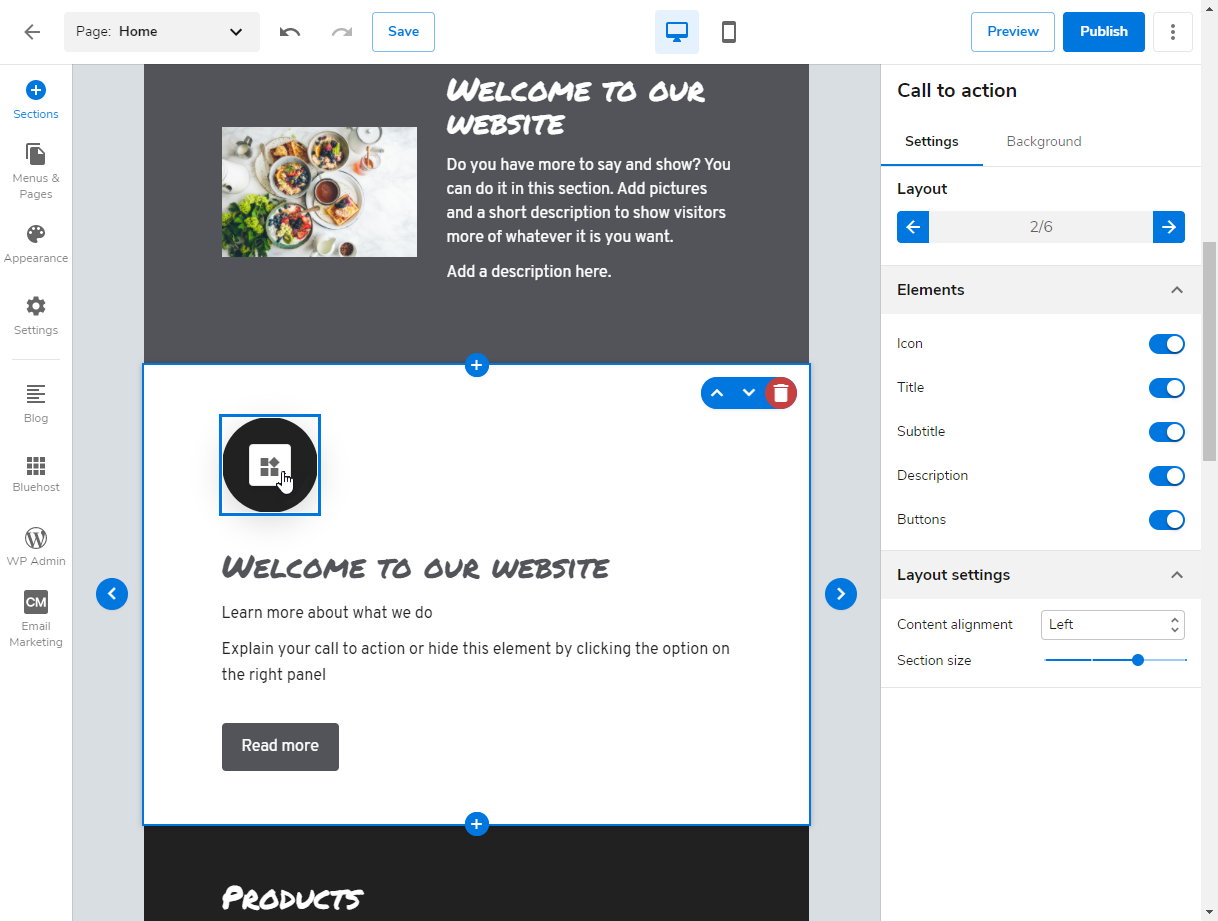
- Please hover your mouse pointer to the default icon and click it.

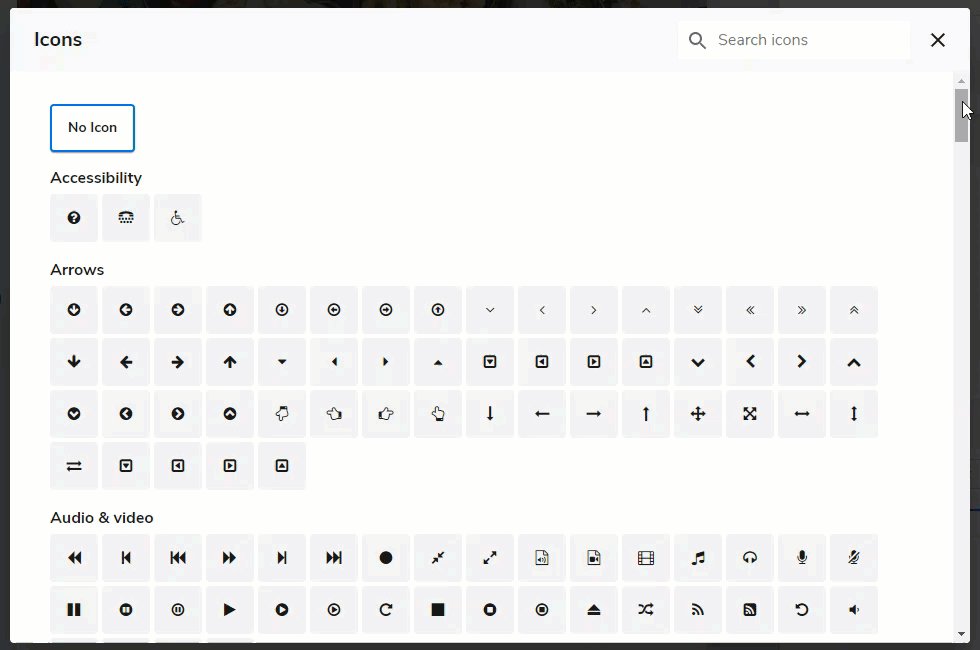
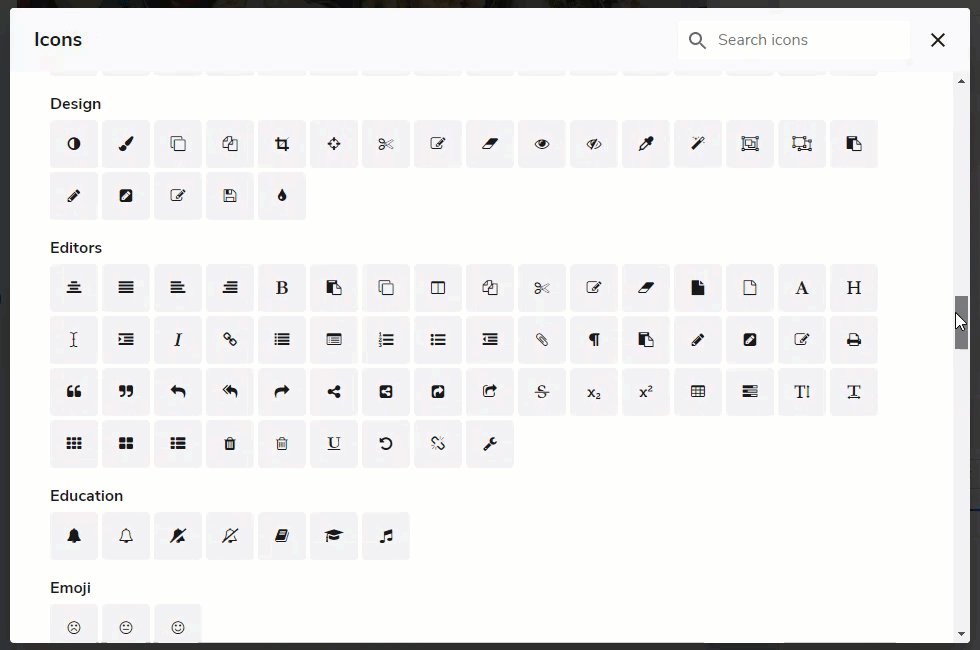
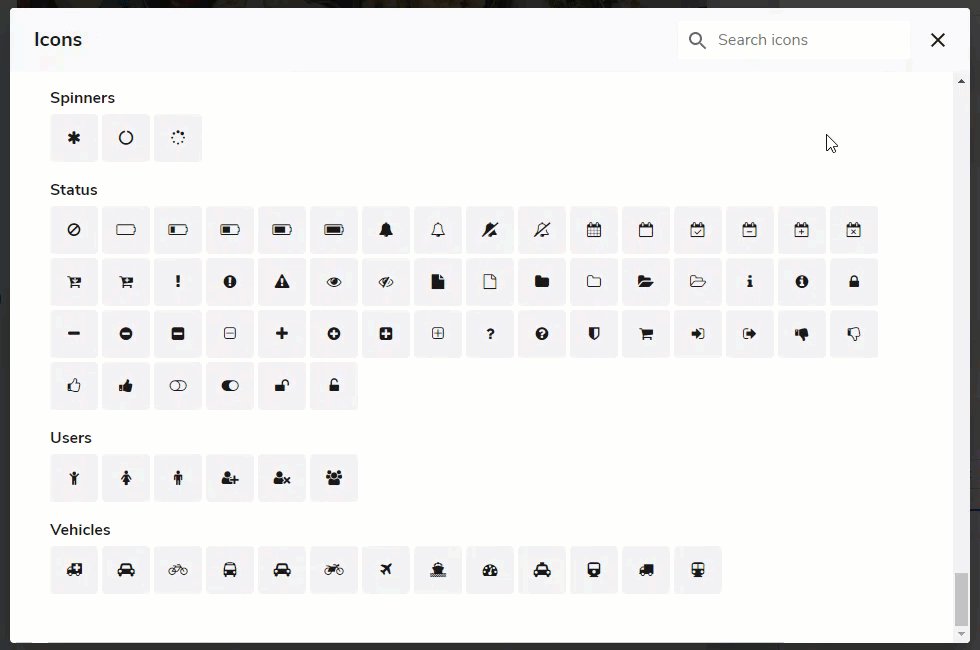
- Once done, you will see a small window appear containing hundreds of icons grouped by category.

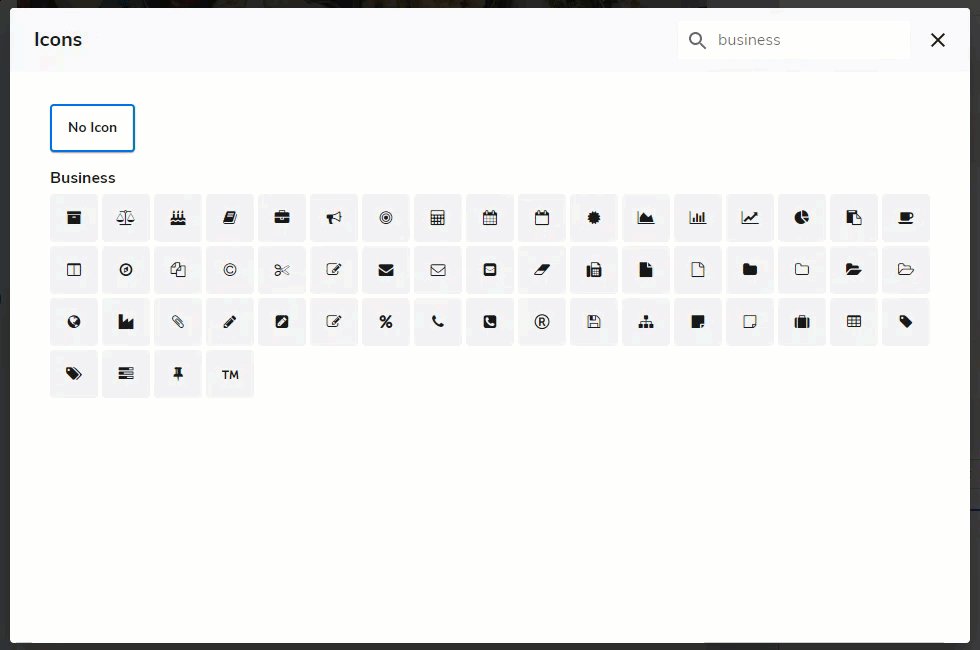
- You can scroll down to see each or type in a keyword at the search bar on top.
- Once a specific icon is selected, you will land back on the main design dashboard, where you can drag and drop the icon to any location you choose.
Manage Icon Settings
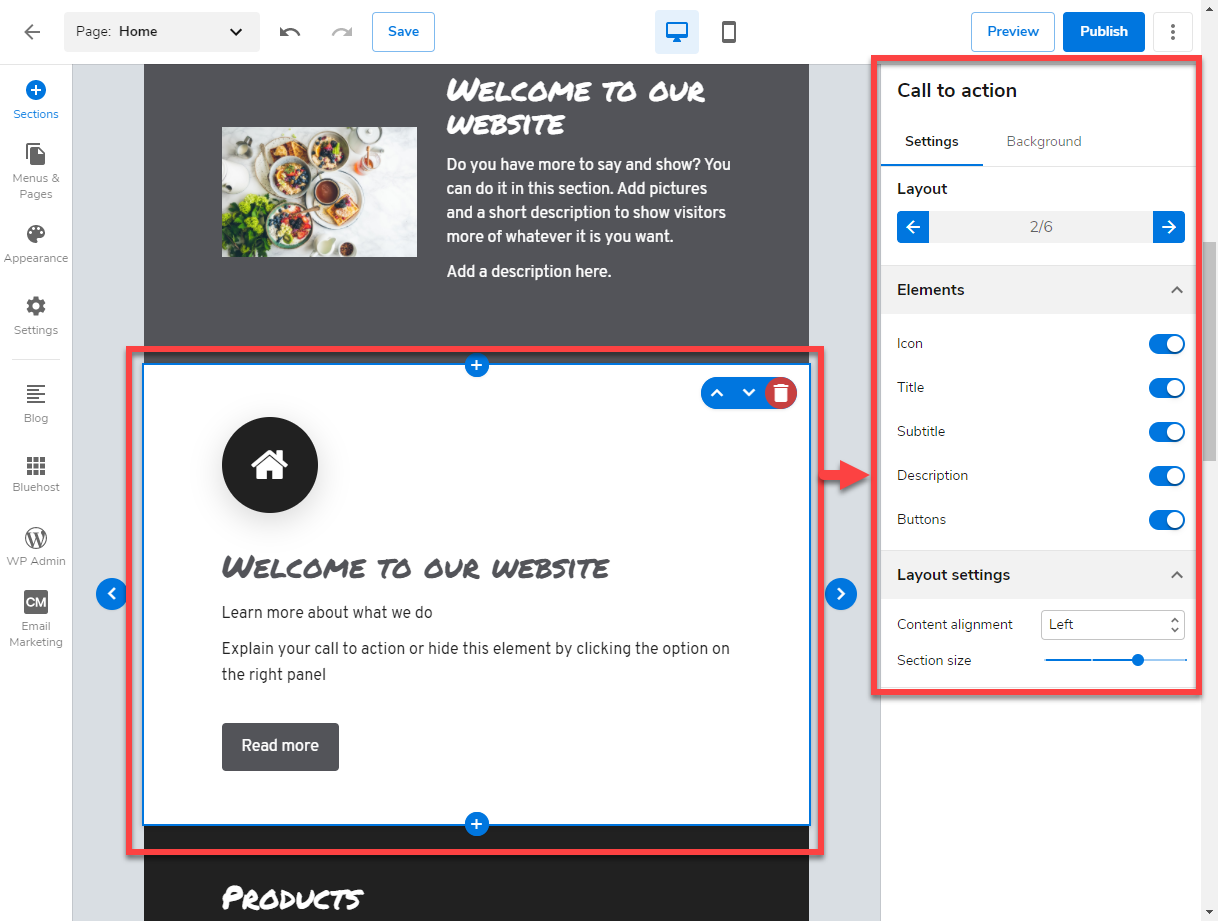
- The Icon Toolbar will appear on the right side. This is where you can adjust some basic settings.

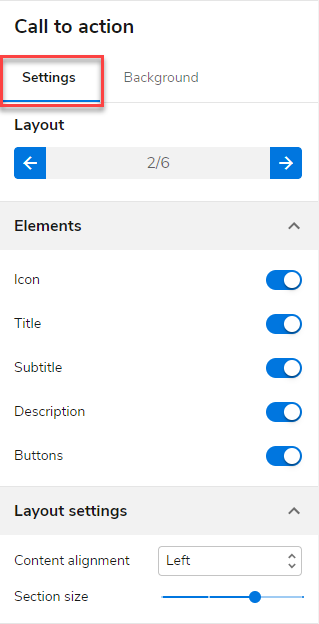
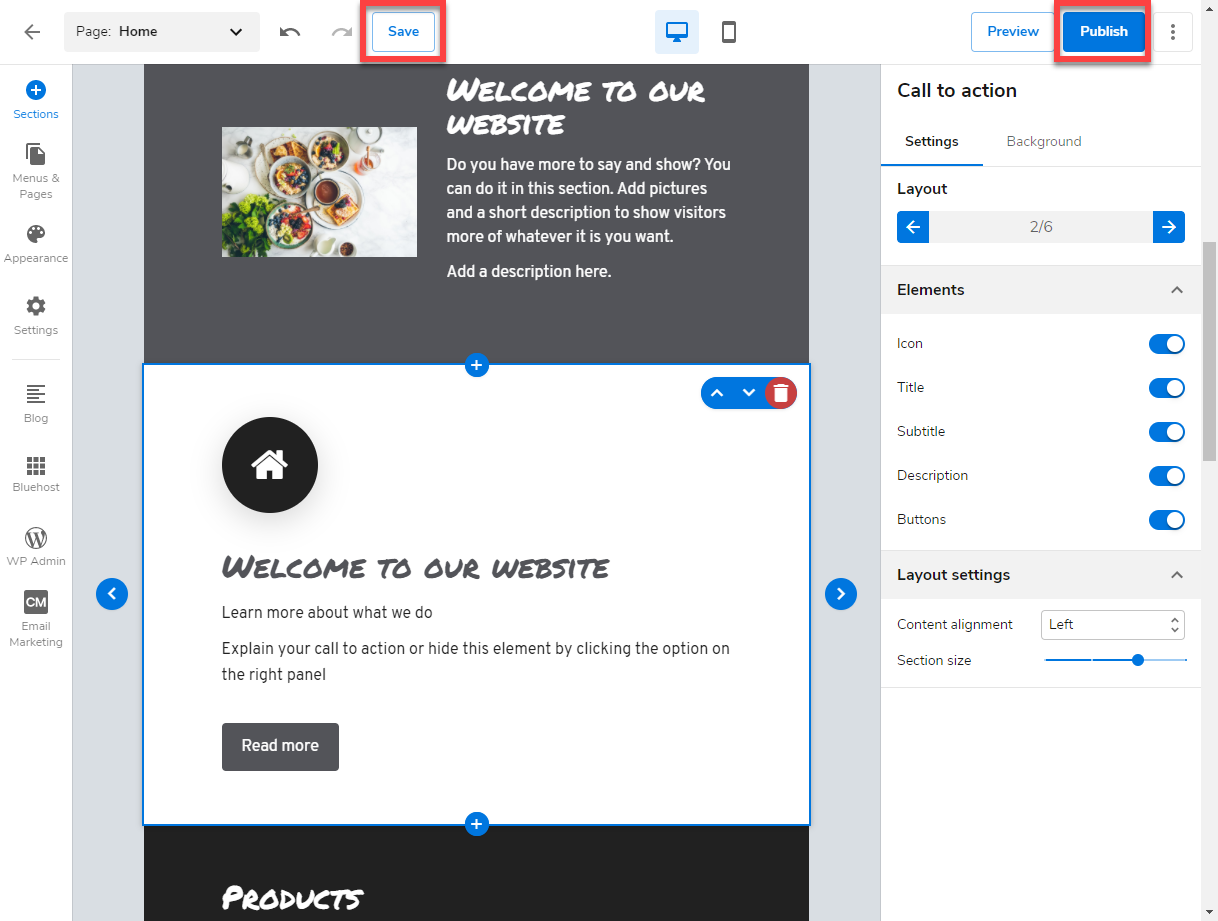
- Under Settings tab:
- You will choose from the different available Layouts and enable or disable several Elements in the chosen Section. Layout settings can also be customized, like the Alignment and Section size.

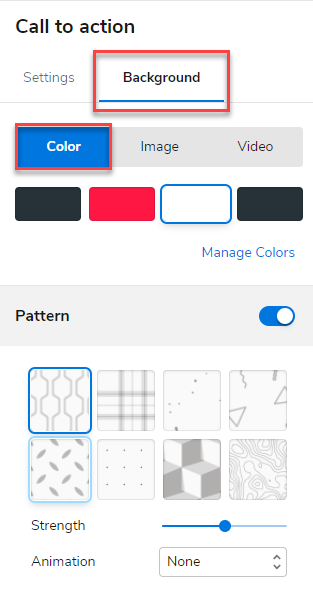
- Under Background tab:
- You will be able to choose a Color and customize a Pattern, including its Strength and Animation.

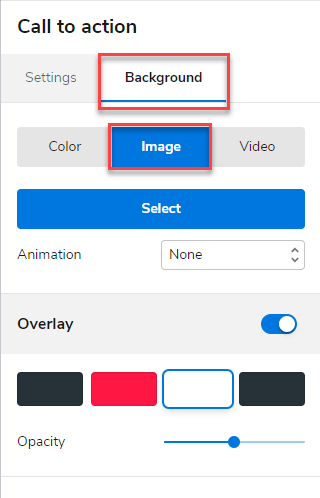
- You may also add a background Image and personalize its Overlay function, such as Opacity and Animation.

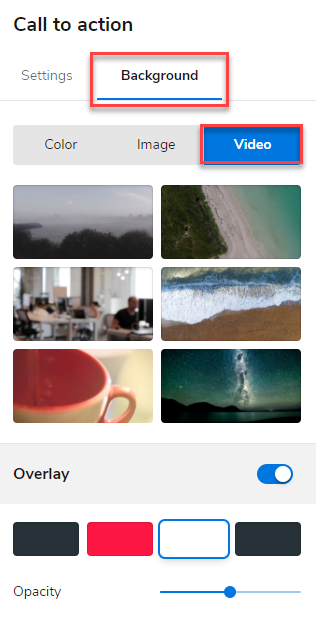
- Adding a video is also possible with the same editable attributes as the image.

- You will be able to choose a Color and customize a Pattern, including its Strength and Animation.
- Be sure to Save and Publish your site to save the changes.

Although there are many options in the Icon Toolbar, these are all essential for fully personalizing your page and elements; its behaviors or style, size & position. The best recommendation is to start by getting in there and testing all the options to see what they do.
Pro Tip: A page that is too textual may look less appealing than a display with several illustrations or graphics. The use of icons will make a webpage more interesting and refreshing to browse for your audiences.
* Your feedback is too short