WonderSuite: How to Build a Site With WonderStart AI
Onboarding with WonderStart AI, our AI Site Creation tool, is changing the game in creating websites for businesses and individuals. Advanced artificial intelligence makes website creation easier for users. With WonderSuite, you can create amazing, professional-looking websites easily, regardless of your technical know-how.
WonderStart AI Site Creation Benefits
Wondersuite's AI Site Creation is our AI engine, which you can use to create a website. You can get started with the AI Site Creator by answering a few quick questions, and our AI Site Creator will generate 3 fully built website options for you to choose from. AI Site Generation takes the guesswork out of picking your fonts, images, and starting content, allowing you to get started in minutes.
Key Benefits:
- Build a website in minutes
- Fonts, colors, design, and starting content are created for you
- Easily edit any of the sections provided for faster website creation
- Auto installs the needed plugins to deliver a fully functional website
WonderStart AI Site Creator Walk Through
Follow the steps below to start using our AI Site Creator engine:
- Log in to your Bluehost Account Manager.
- In the left-hand menu, click Websites.

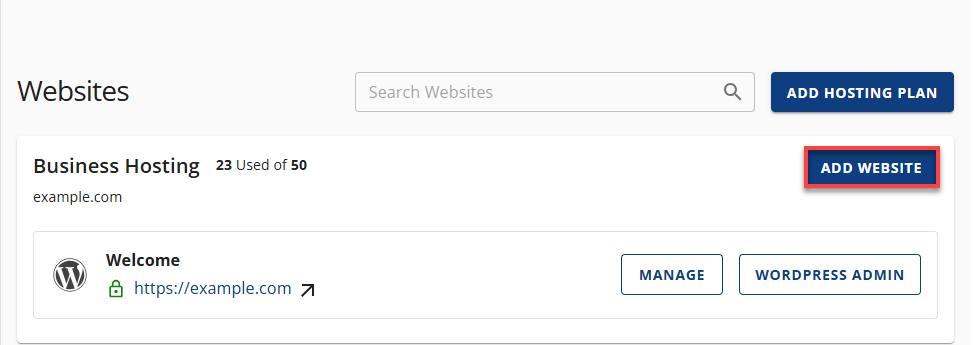
- On the Websites page, click the ADD WEBSITE button located on the right.

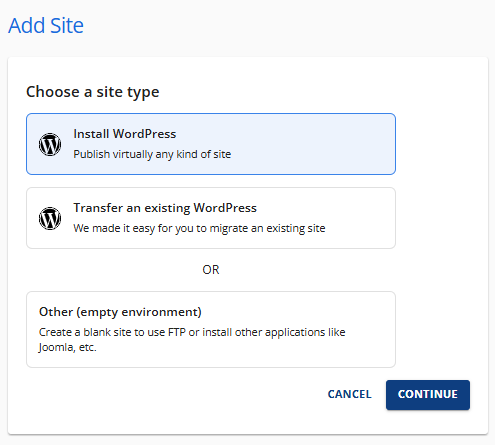
- Select Install WordPress as your site type, then click Continue.

- Enter your site title, then click on Continue.
If you don't have one yet, that's okay! You can choose to skip this step for now and do it later.

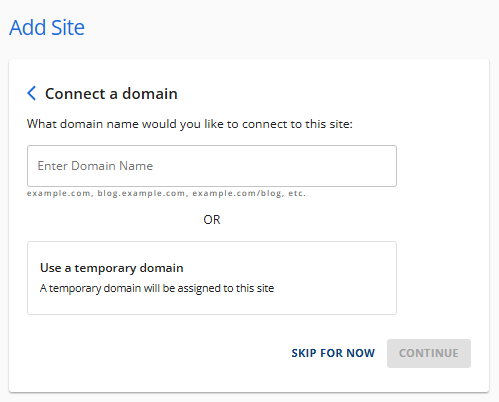
- Connect a domain to your new site.
If you don't have a domain name yet, you can opt for the temporary domain option. You can also choose to skip this step and complete it later in your Account Manager.
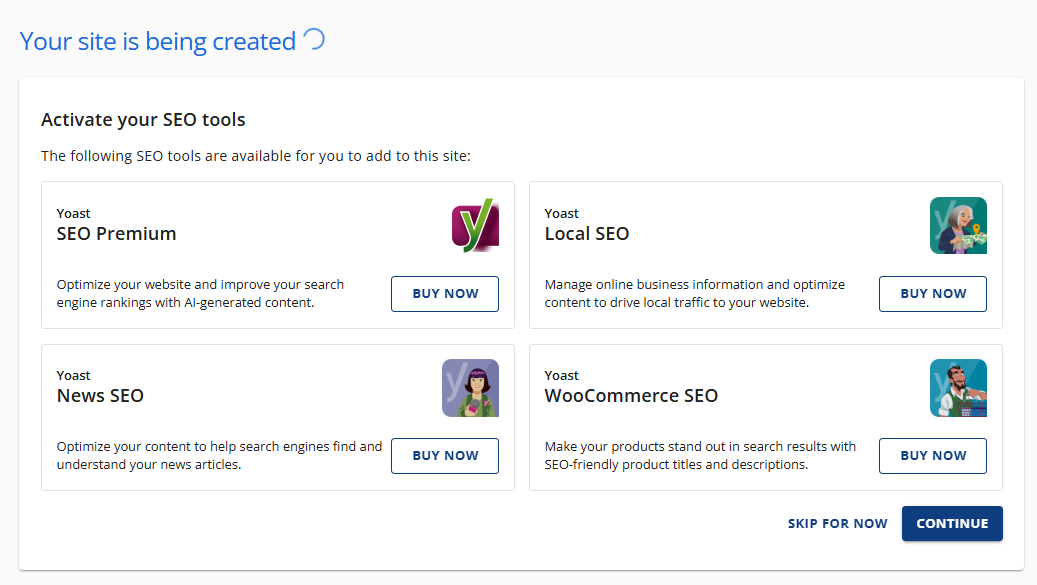
- Activate SEO tools to help optimize your site for search engines.

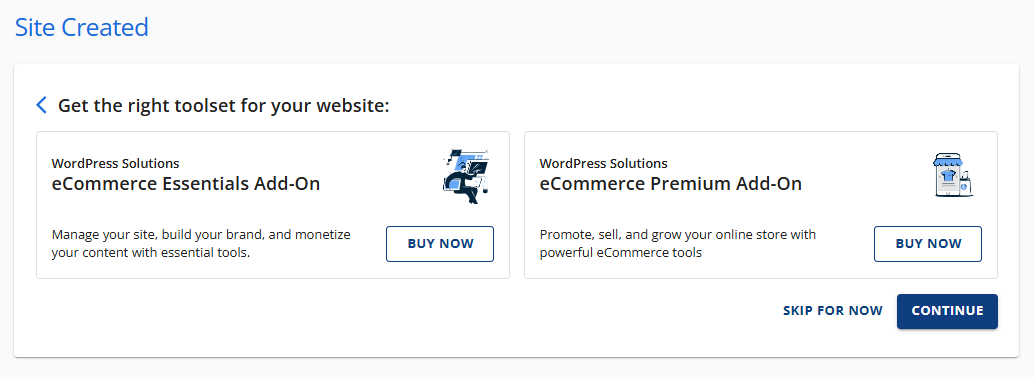
- Choose the right toolset for your website:
- eCommerce Essentials Add-On or
- eCommerce Premium Add-On
These add-ons help you manage your online store more efficiently.
You can also click Skip for Now if you plan to add these later.

- Bluehost will now begin installing your WordPress site.

- Once installation is complete, you can:
- Click Log into WordPress to start building your site, or
- Click Close to return later.

After logging in, you'll be greeted by WonderStart AI—a personalized onboarding experience designed to simplify website creation. It will ask you a few questions and use your answers to customize your site setup.
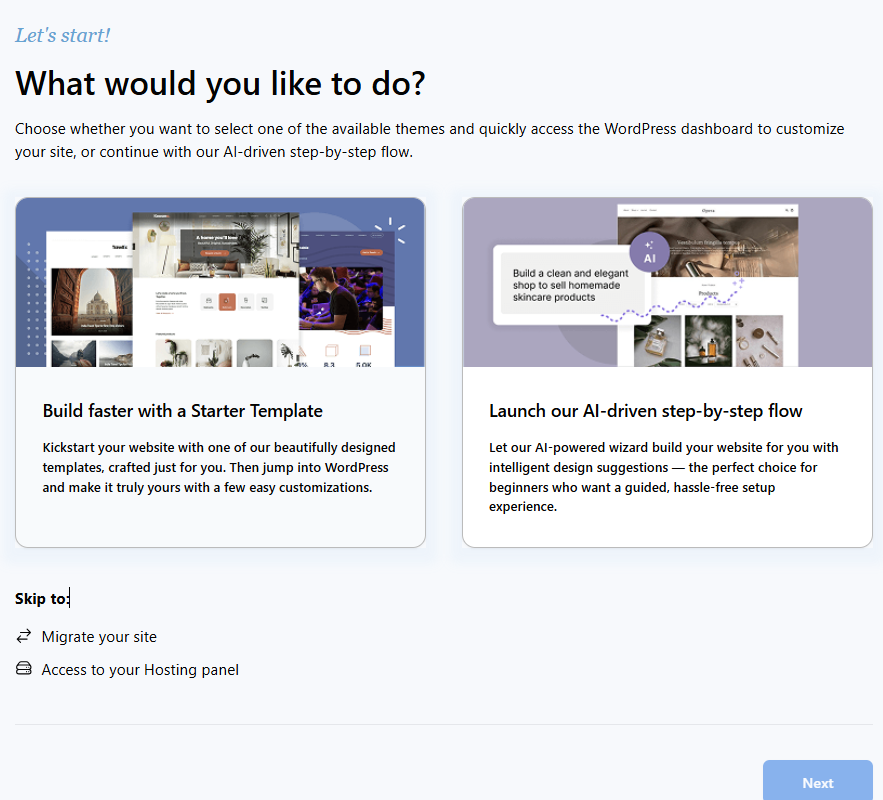
Step 1: Website Setup Options
When setting up your website on Bluehost, you're presented with two streamlined paths to get started:

-
Build Faster with a Starter Template
Choose from a selection of professionally designed templates tailored to different website needs. This option allows you to quickly launch your site and customize it within WordPress to match your brand and style. -
Launch the AI-Driven Step-by-Step Flow
Ideal for beginners, this guided setup uses AI to offer intelligent design suggestions and walk you through each step of building your site—making the process simple and hassle-free.
Additional options include:
- Site Migration for transferring an existing website.
- Access to the Hosting Panel for advanced settings and management.
Select Launch the AI-Driven Step-by-Step Flow and then click Next to proceed.
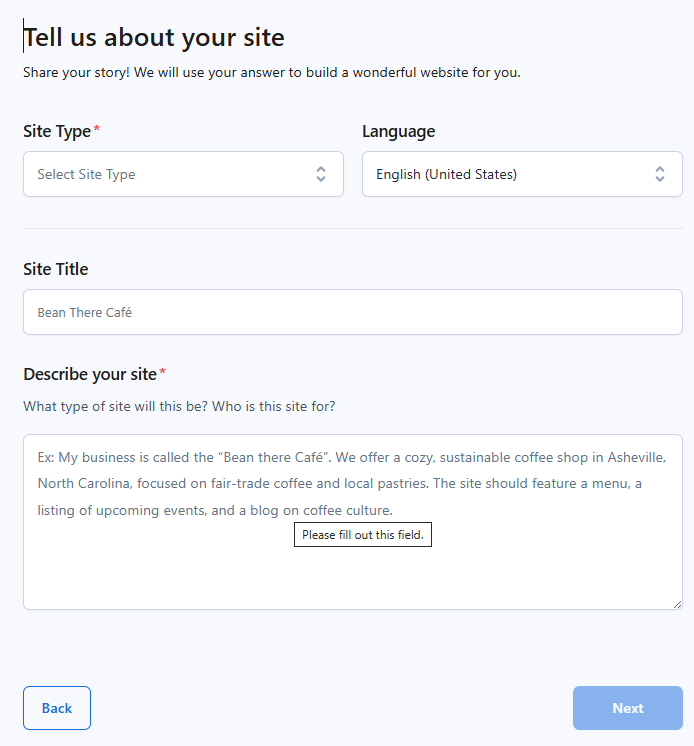
Step 2: Provide Site Information in Bluehost Setup

- Use the dropdown menu labeled "Select Site Type" to choose the category that best describes your website (e.g., Personal, Business & Service, Online Store).
- Confirm or change the language for your site. The default is English (United States)
- Fill in the name of your website in the Site Title field.
- In the Describe your site text area, provide a brief overview of your business or purpose.
- Once all required fields are filled out, click the Next button to proceed with the website setup.
Step 3: Upload Your Site Logo

- You’ll be asked: “Do you have a logo you’d like to use?”
- Upload Your Logo (Optional)
- Click Browse to select a logo file from your device.
- Accepted formats: .png, .jpg, .jpeg
- Maximum file size: 5MB
- Once you’ve uploaded your logo (or skipped this step), click the Next button to continue.
Step 4: Tailor Your WordPress Experience

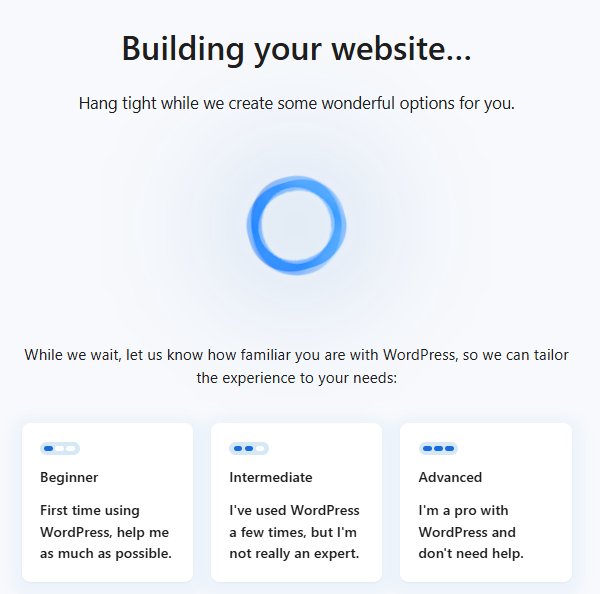
- Bluehost is generating personalized website options for you. A message appears:
“Hang tight while we create some wonderful options for you.” - To customize your onboarding experience, choose one of the following:
- Beginner
First time using WordPress, help me as much as possible. - Intermediate
I've used WordPress a few times, but I'm not really an expert. - Advanced
I'm a pro with WordPress and don't need help.
- Beginner
- After selecting your experience level, Bluehost will tailor the setup and guide you accordingly.
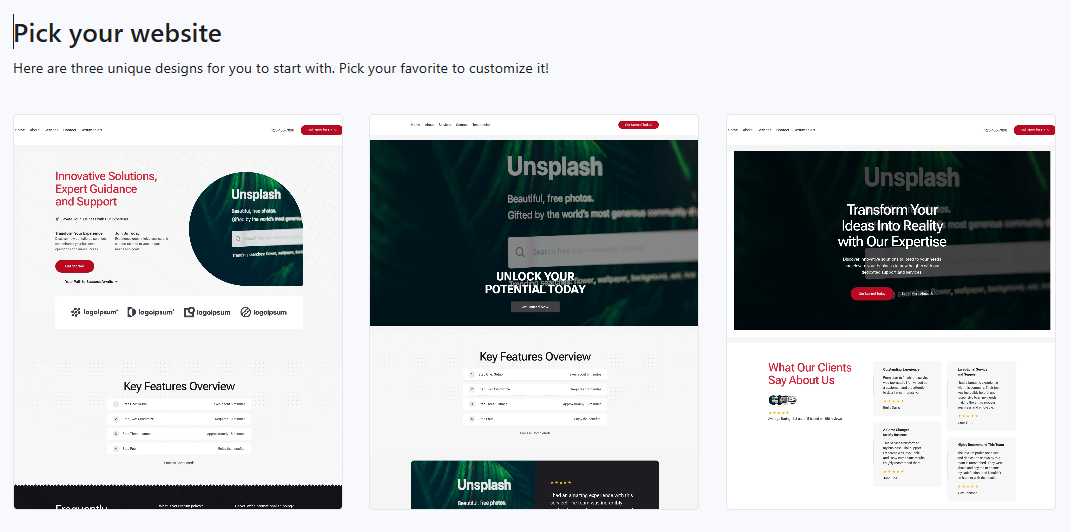
Step 5: Choose Your Website Design

- Bluehost presents you with three unique website design options. These are pre-built templates tailored to your earlier inputs.
- Browse through the designs and select the one that best fits your brand or vision. Each template is fully customizable later.
- Once you've selected a design, proceed to the next step to begin customizing your site.
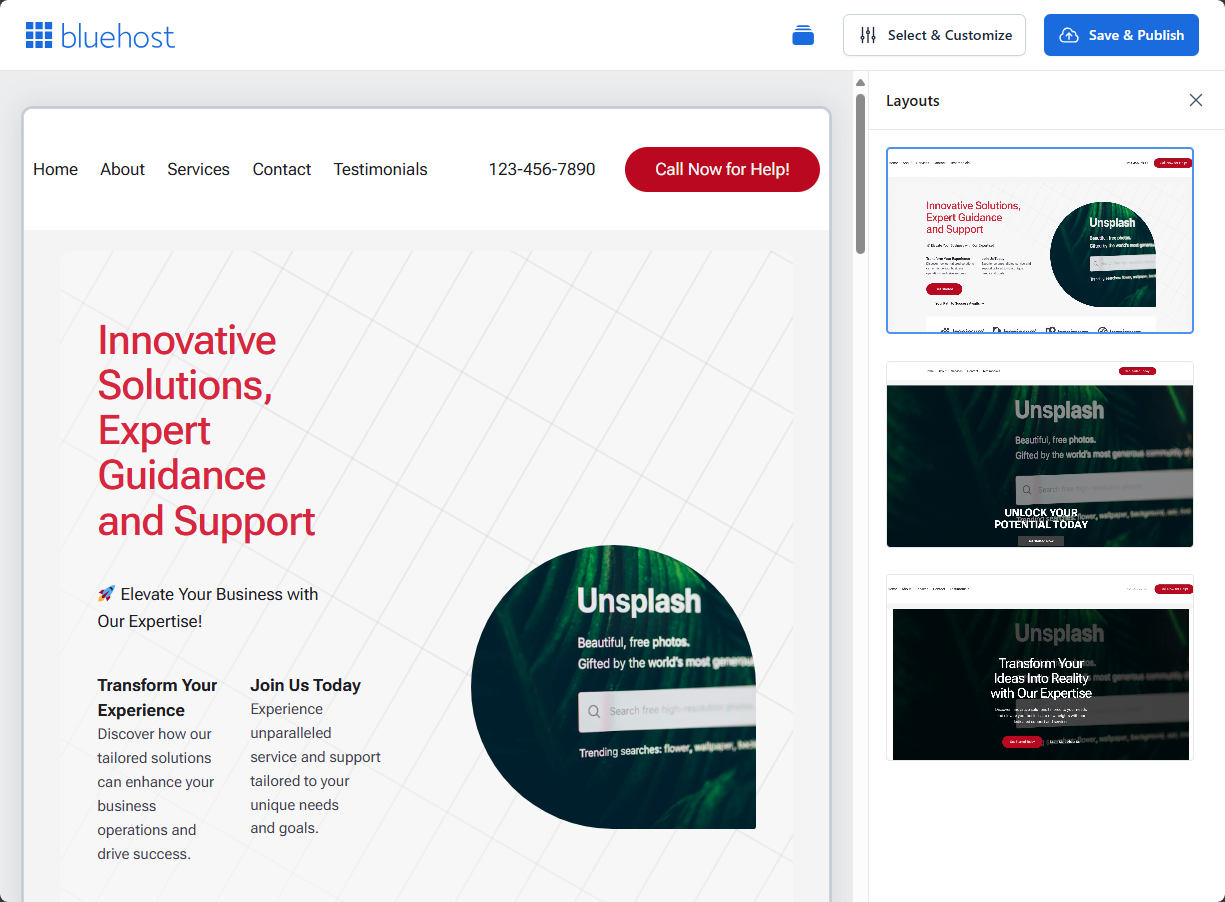
Step 6: Customize Your Website Layout

- You’ll see a sample layout featuring placeholder content such as:
- Headline
- Sections
- Navigation
- Use the layout editor to customize:
- Text sections (e.g., business tagline, service descriptions)
- Navigation menu items
- Call-to-action buttons and contact info
- Add high-quality, royalty-free images to your site.
Once you're satisfied with the layout and content, click the Save & Publish button located in the top-right corner.
To continue building or managing your site, click the Select & Customize button.
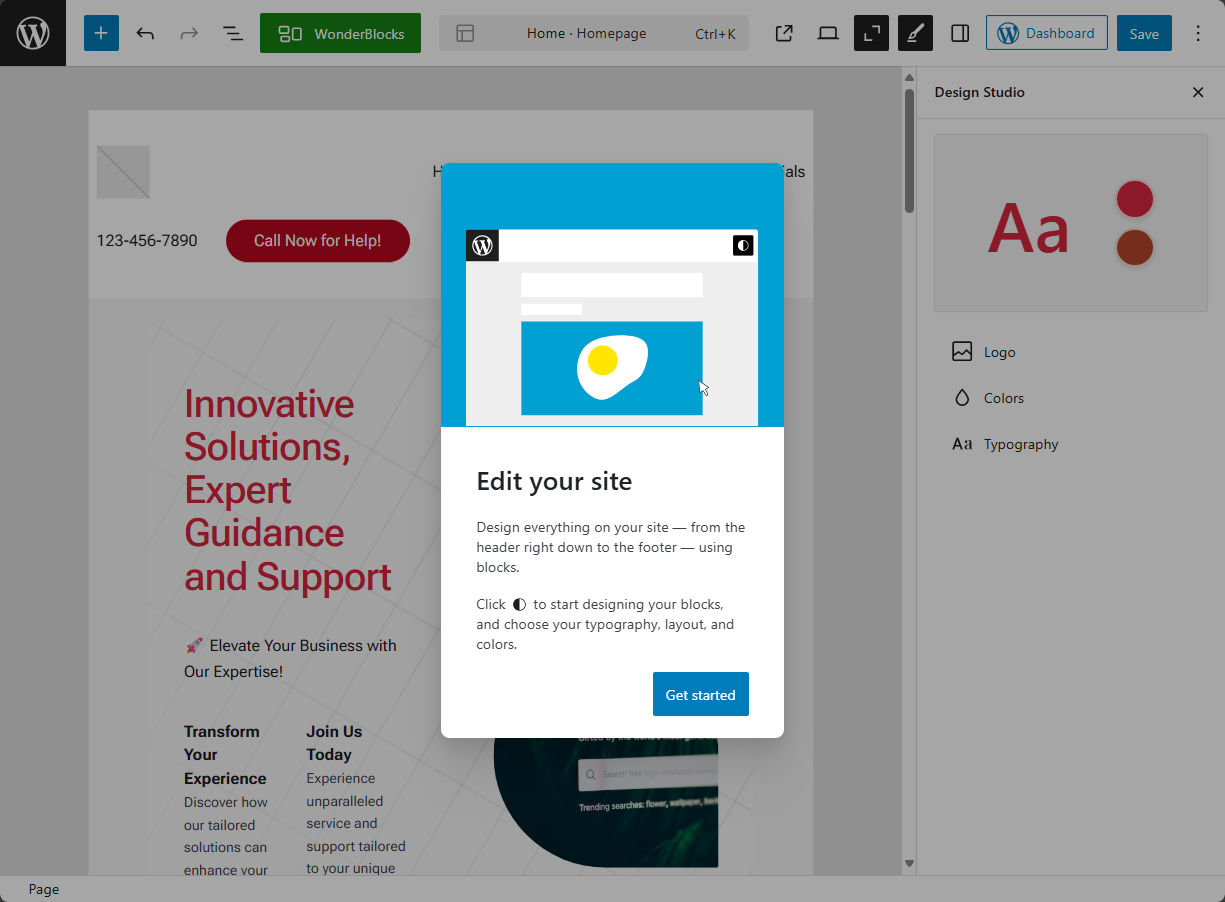
On the next page, you can further enhance and personalize your WordPress installation using WonderBlocks.

When you're finished, click the Save button in the top-right corner.
You can also access your WordPress Admin dashboard by clicking the Dashboard button.
Related Articles
Summary
WonderStart AI Site Creation is revolutionizing the face of website development by being the first to introduce artificial intelligence. With the process now made easier and the power tools at your fingertips, WonderSuite gives you the ability to develop professional, customized websites quickly and effectively.
If you need further assistance, feel free to contact us via Chat or Phone:
- Chat Support - While on our website, you should see a CHAT bubble in the bottom right-hand corner of the page. Click anywhere on the bubble to begin a chat session.
- Phone Support -
- US: 888-401-4678
- International: +1 801-765-9400
You may also refer to our Knowledge Base articles to help answer common questions and guide you through various setup, configuration, and troubleshooting steps.