Website Builder (for WordPress) - How to create an Online Store to your Website
Apart from a website creation tool that allows you to build a website with no coding or technical knowledge Bluehost Website Builder also now gives you tools on creating your Online Store and start selling your products and services with WooCommerce.
How to add your Store page via WooCommerce
Important: The steps below are applicable if you are subscribed to Builder Pro Package.
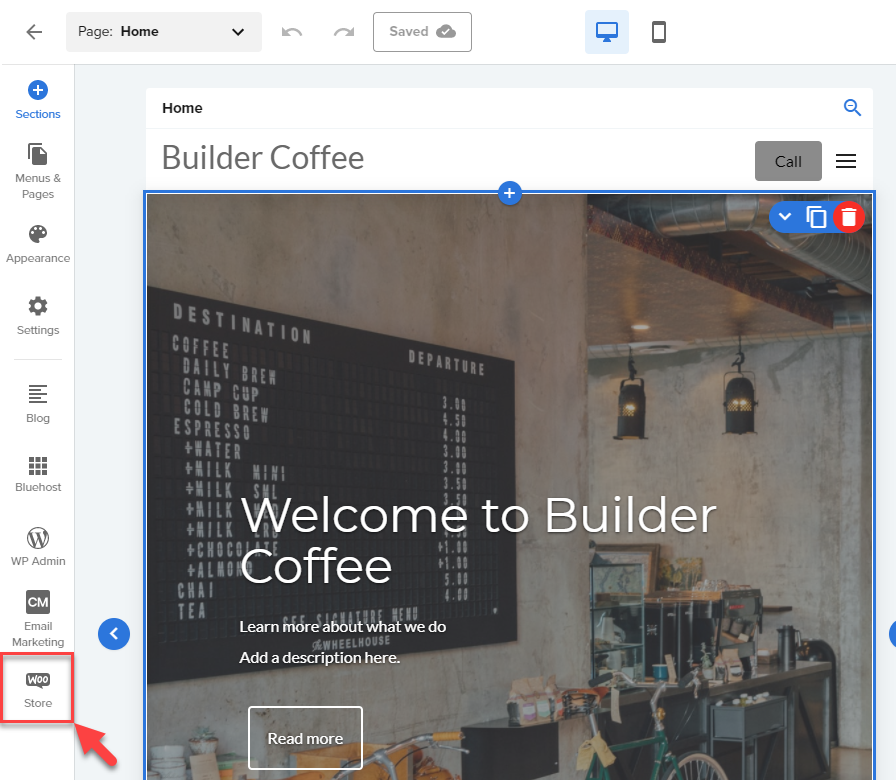
- From the lower left-hand side menu, click WooStore.

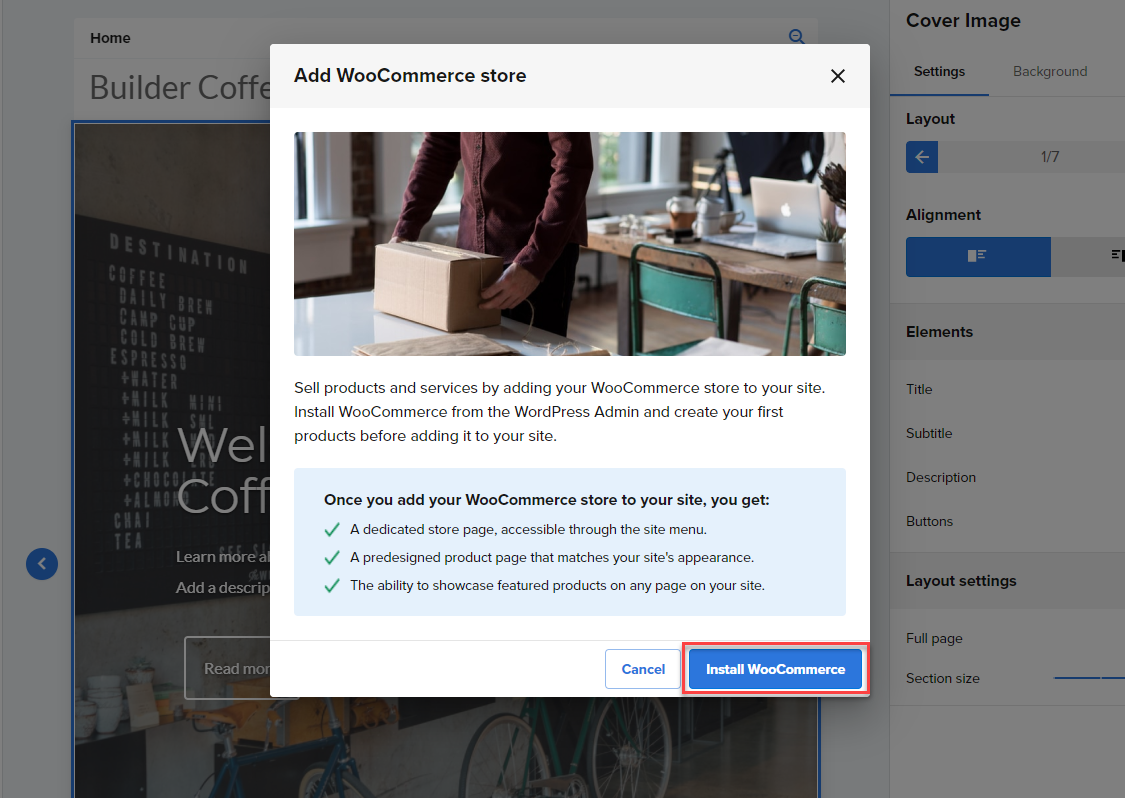
- Click Install WooCommerce.

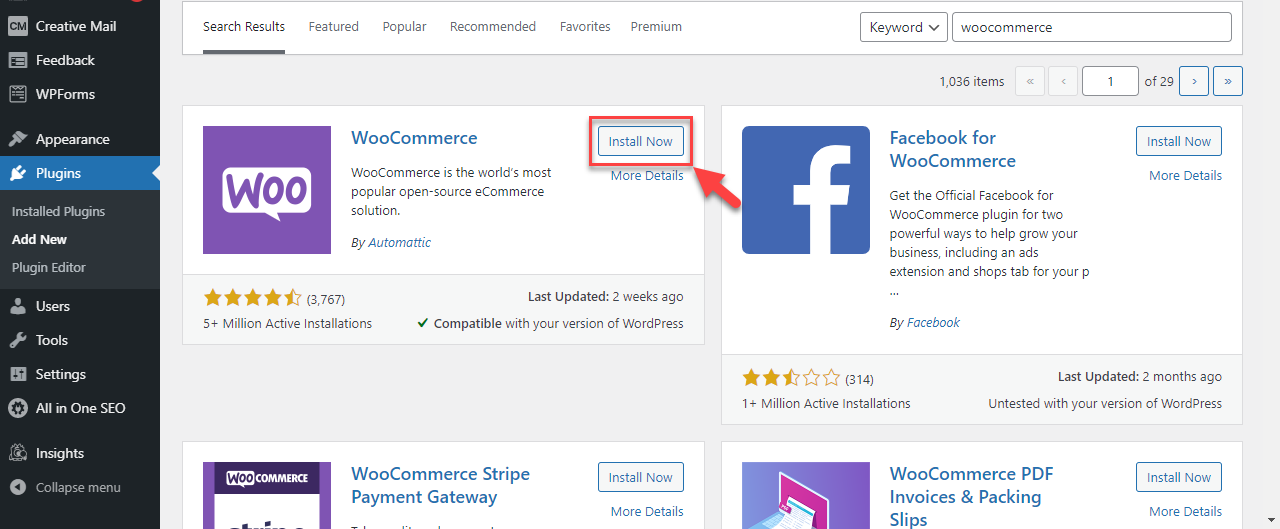
- This will redirect you to the WP admin Page > Plugins. Click Install Now button under the WooCommerce tile.

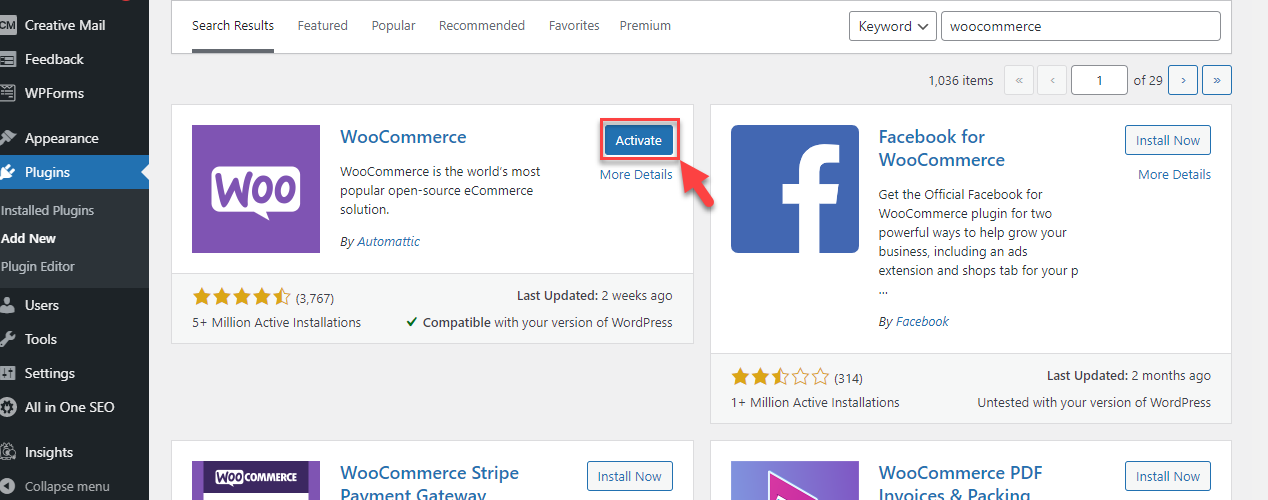
- After Installing the WooCommerce Plugin, click Activate.

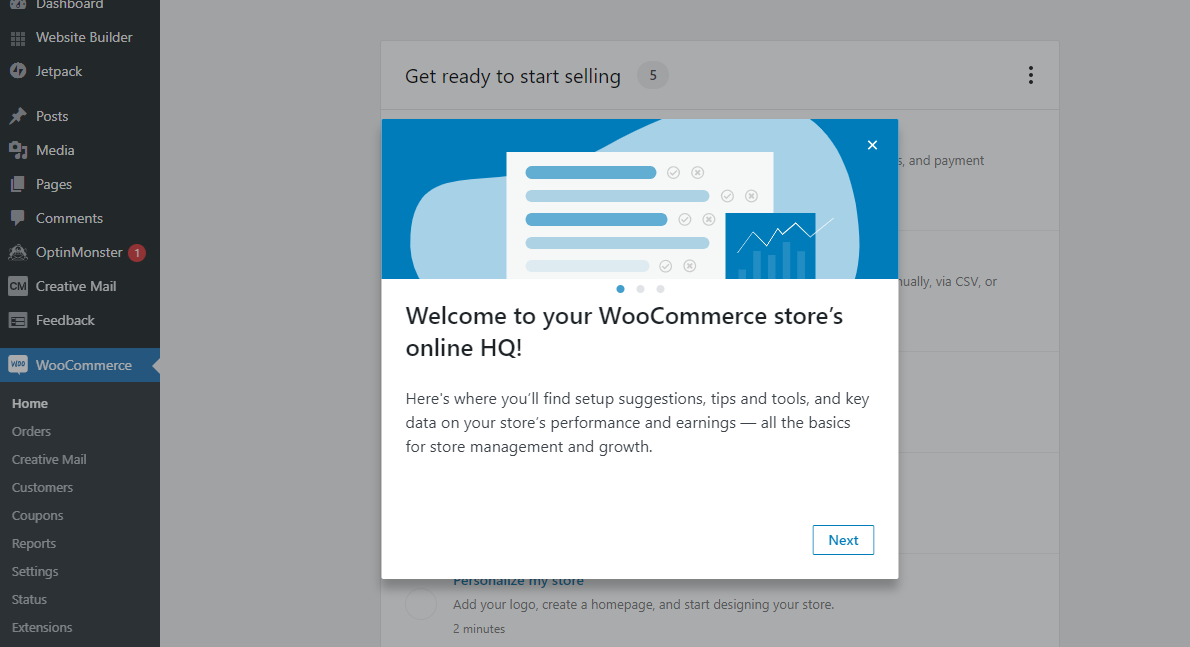
- Once its Plugin is activated, it will show you this Welcome Page from WooCommerce.

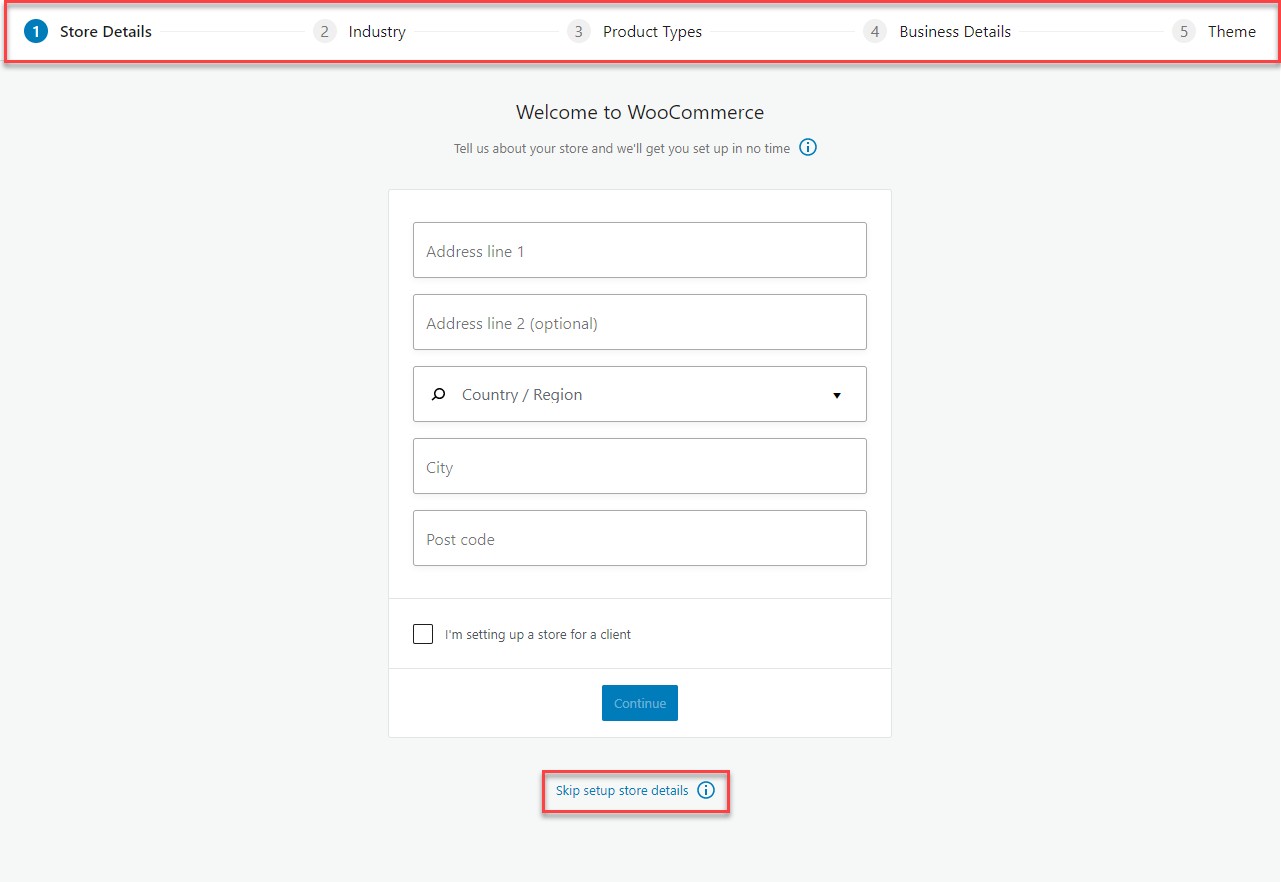
- WooCoomerce setup will then ask you to set up your Store Details. You also have the option to skip it in the meantime and come back again later on your WooCommerce dashboard.

For a more detailed walkthrough on how to add and manage products, kindly check out the WooCommerce help article to learn more.
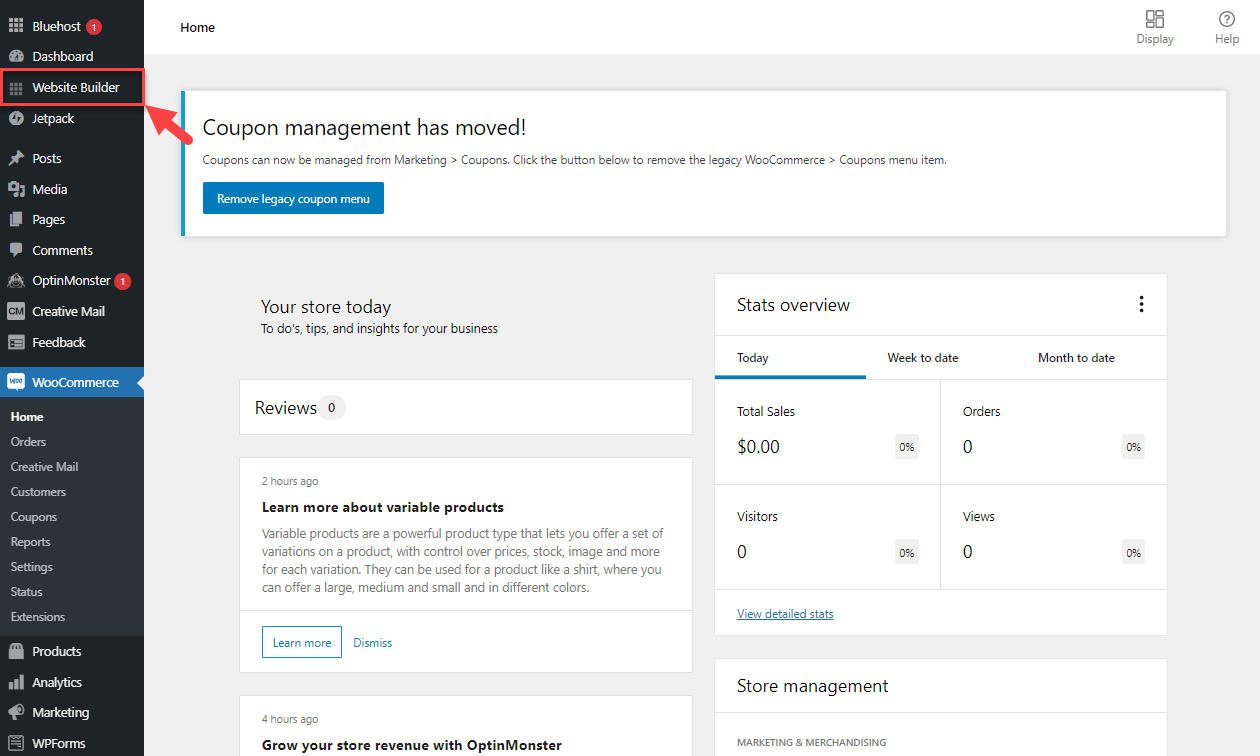
- Once you're done setting up your Store details. Now, we need to add the Store page to your website. The next step is to click Website Builder from your WP dashboard.

- Click on WooStore Icon

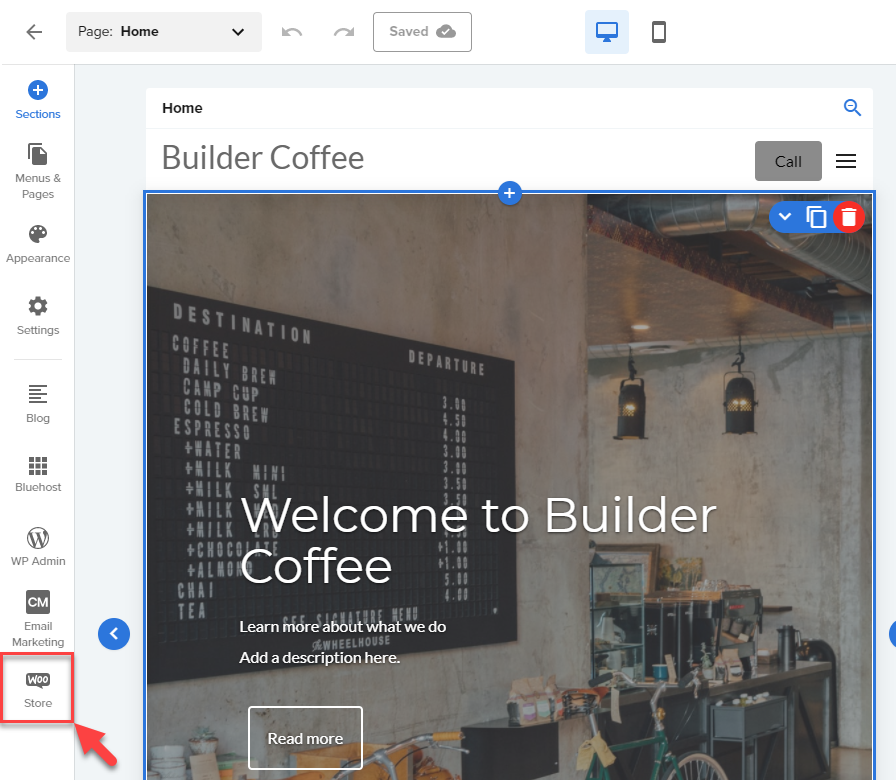
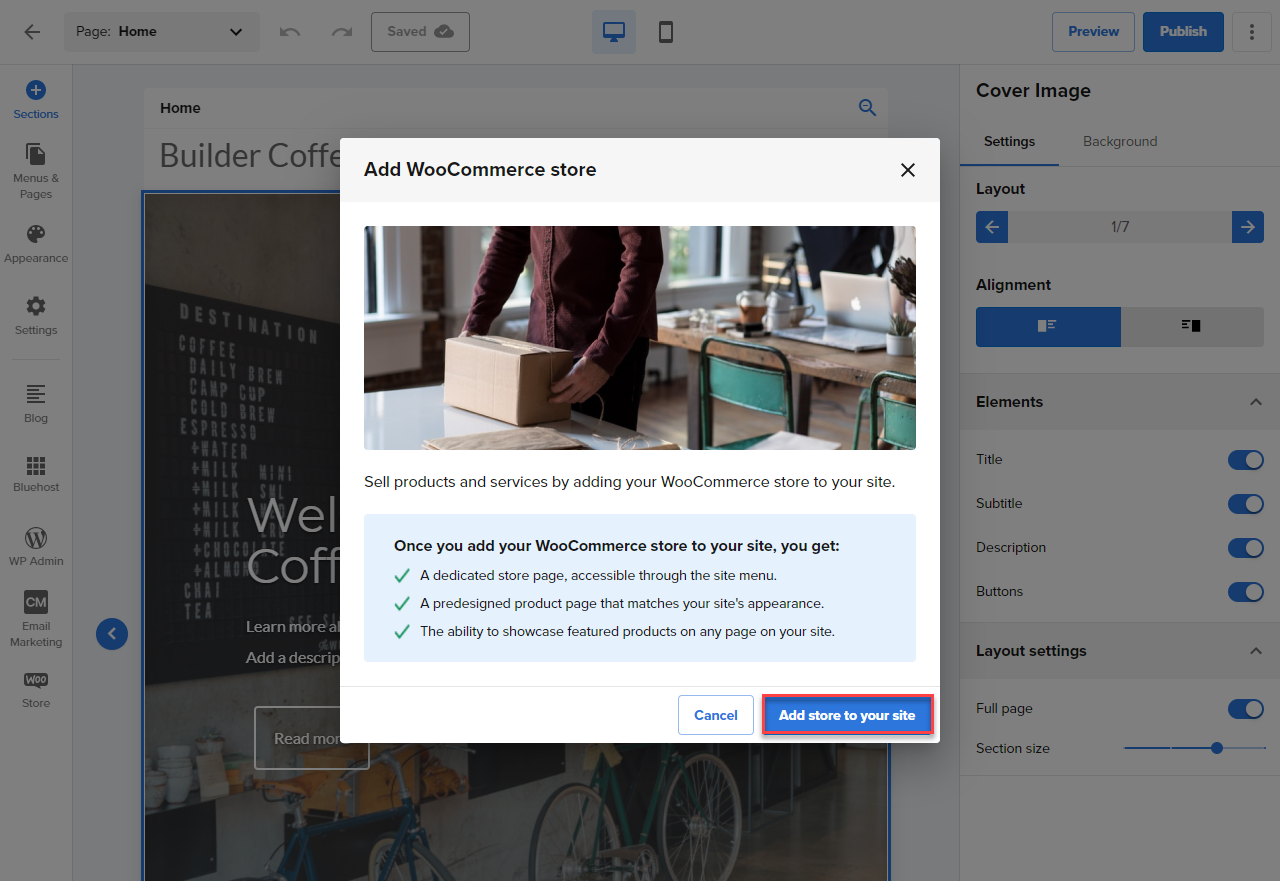
- Click add store to your site.

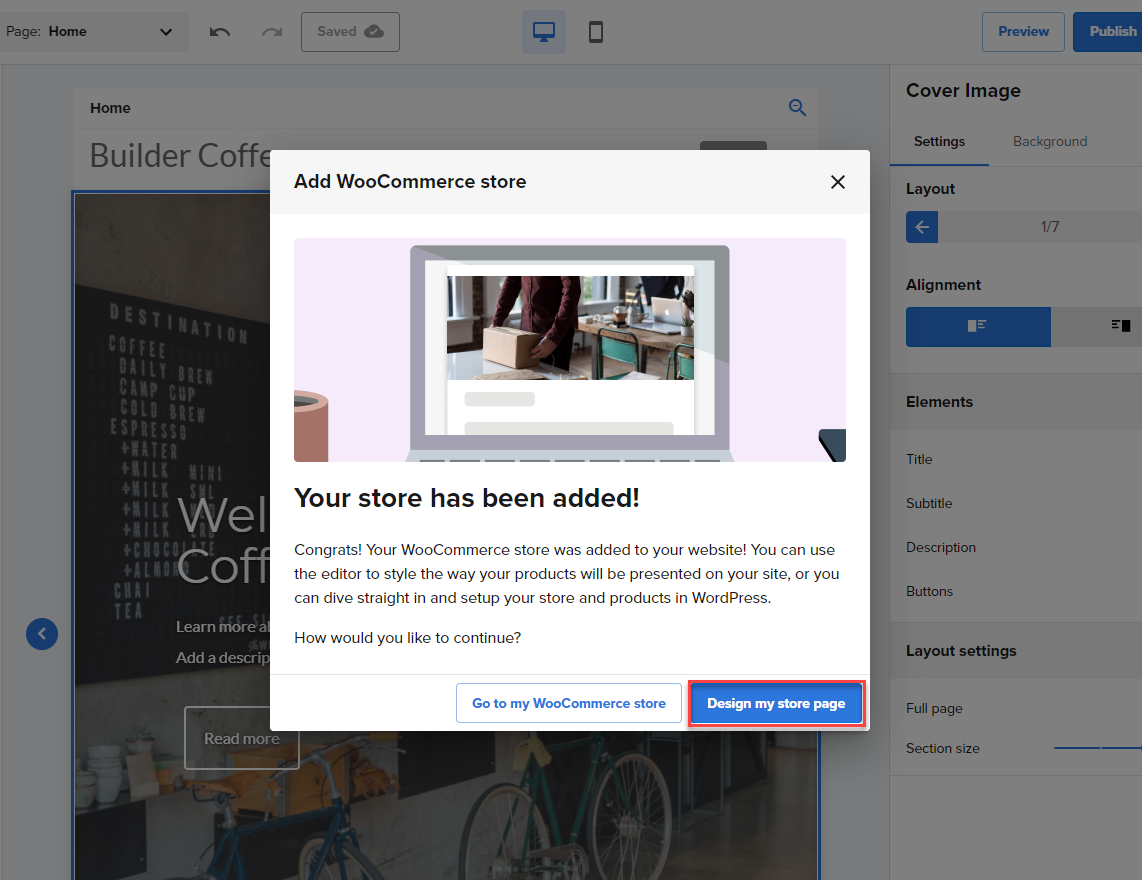
- Once your store is added, click the Design my store page.

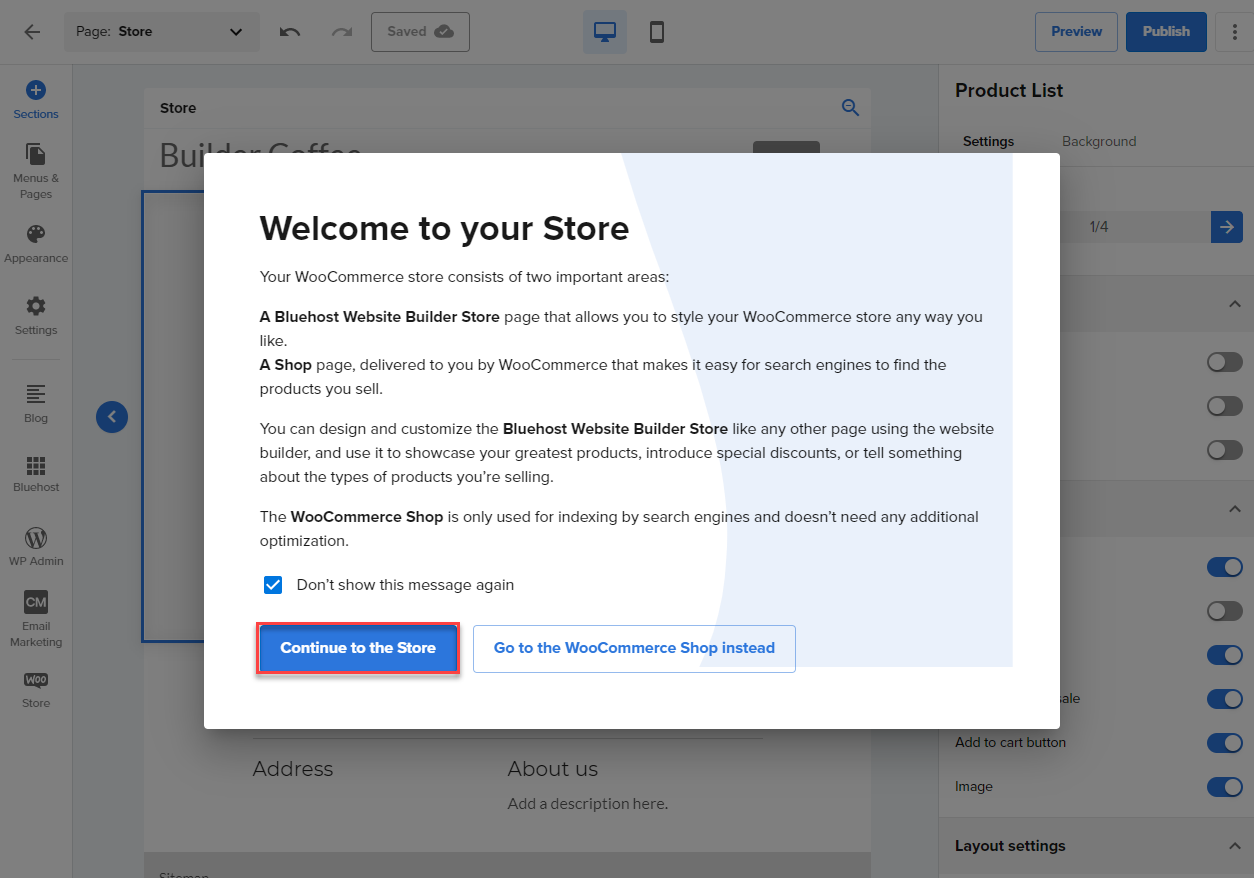
- Click the Continue to the Store button to start designing your Store page.

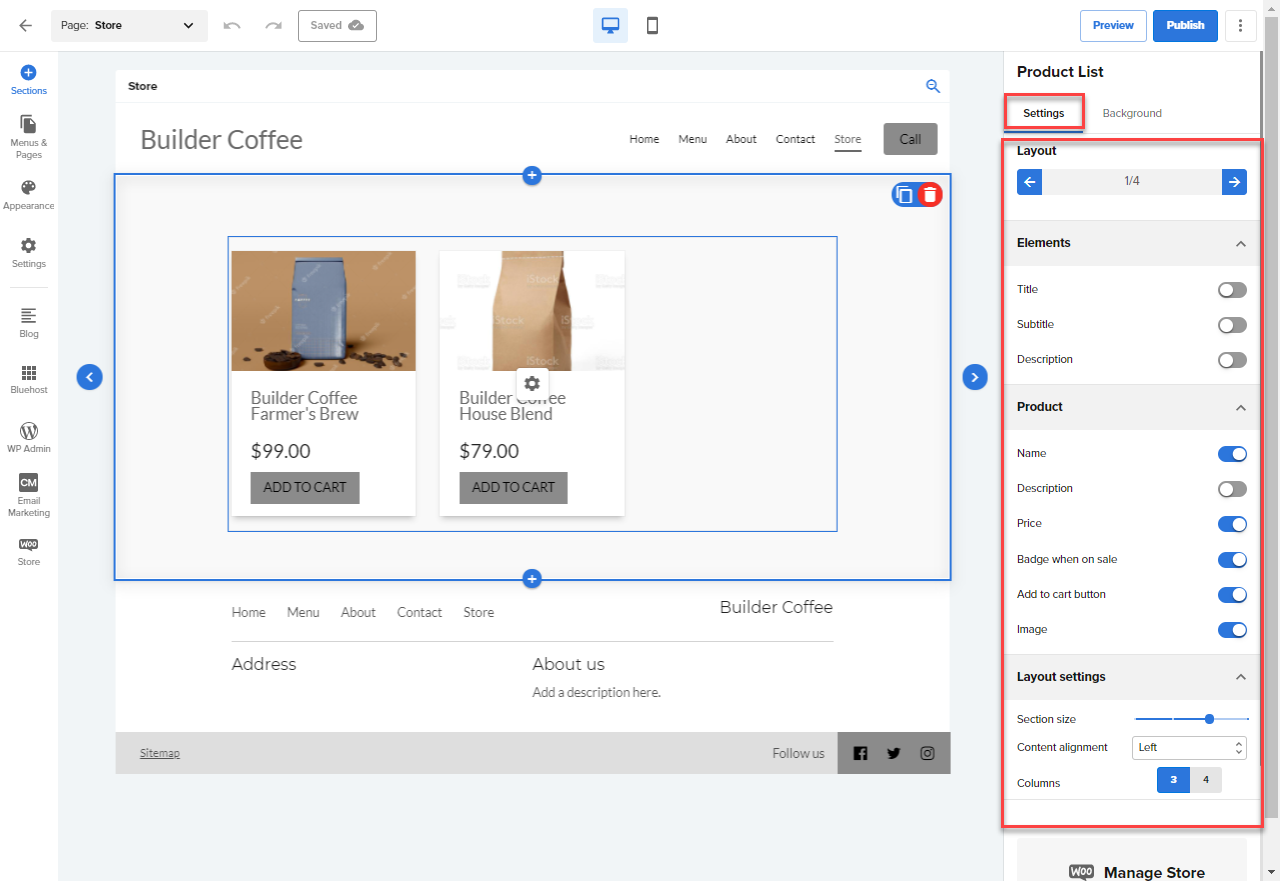
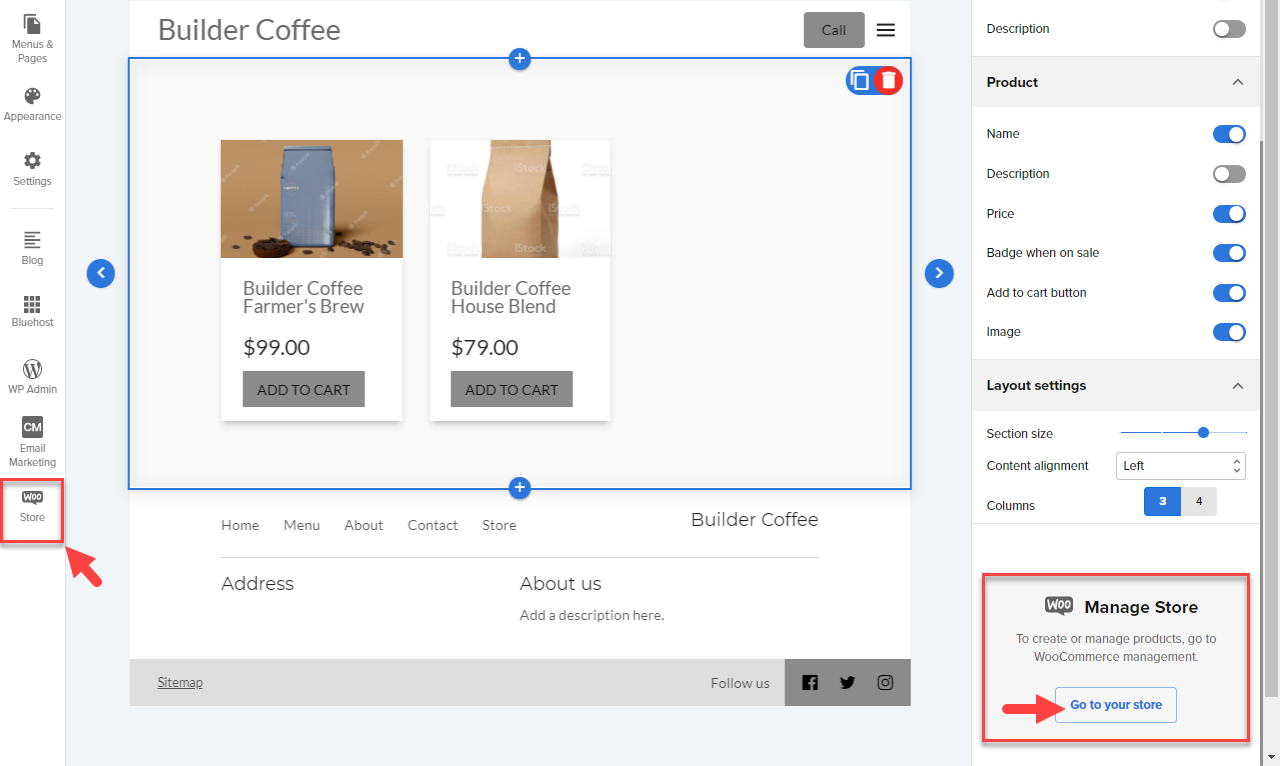
- From here, you can start editing and designing your store page under Product List > Settings from the right-hand side navigation of the builder editor.

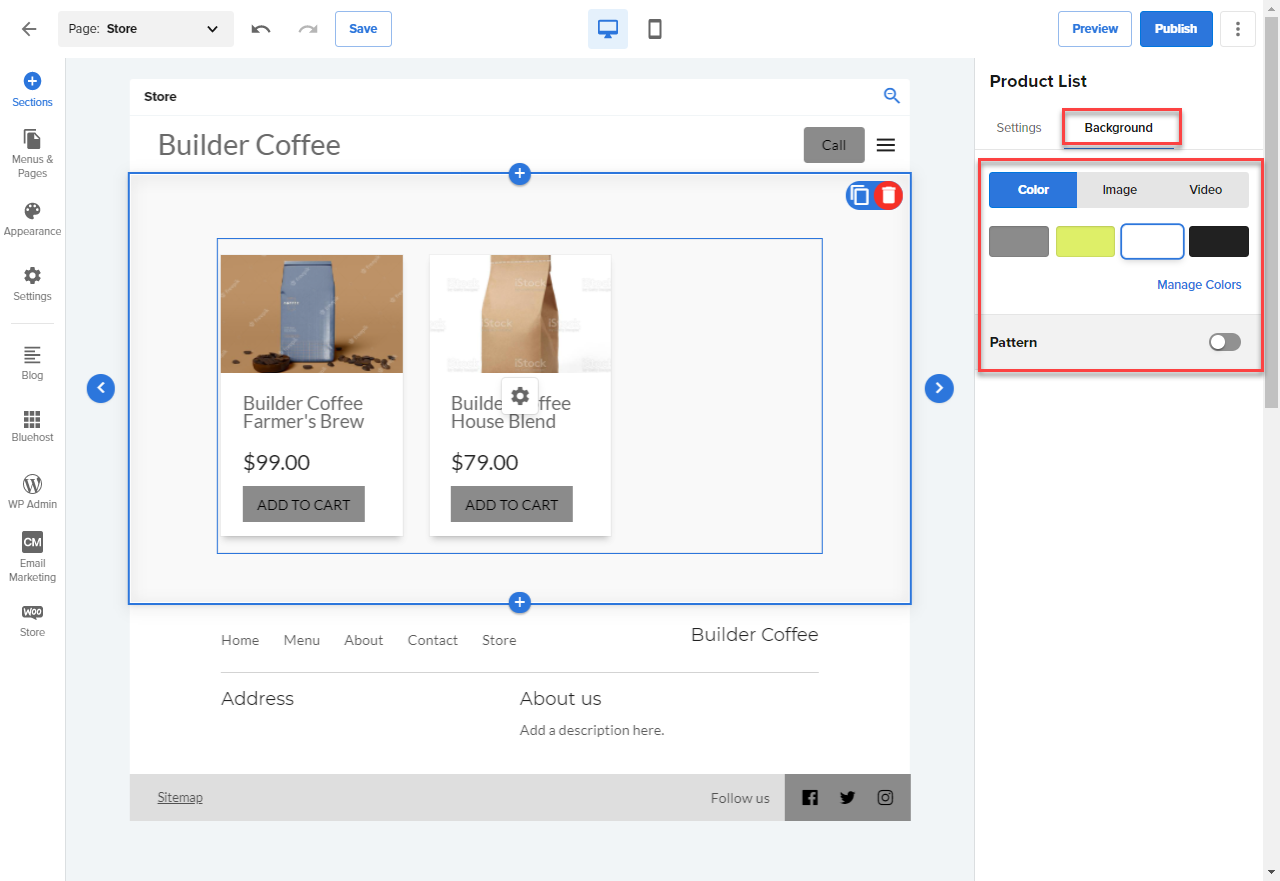
- To change the background color, click the Background tab under Product List.

Note: If in case you need to edit the Store details and Products information. Click Go to your Store or select the WooStore icon from the lower-left navigation menu. Both options will redirect you to the WooCommerce Store dashboard.

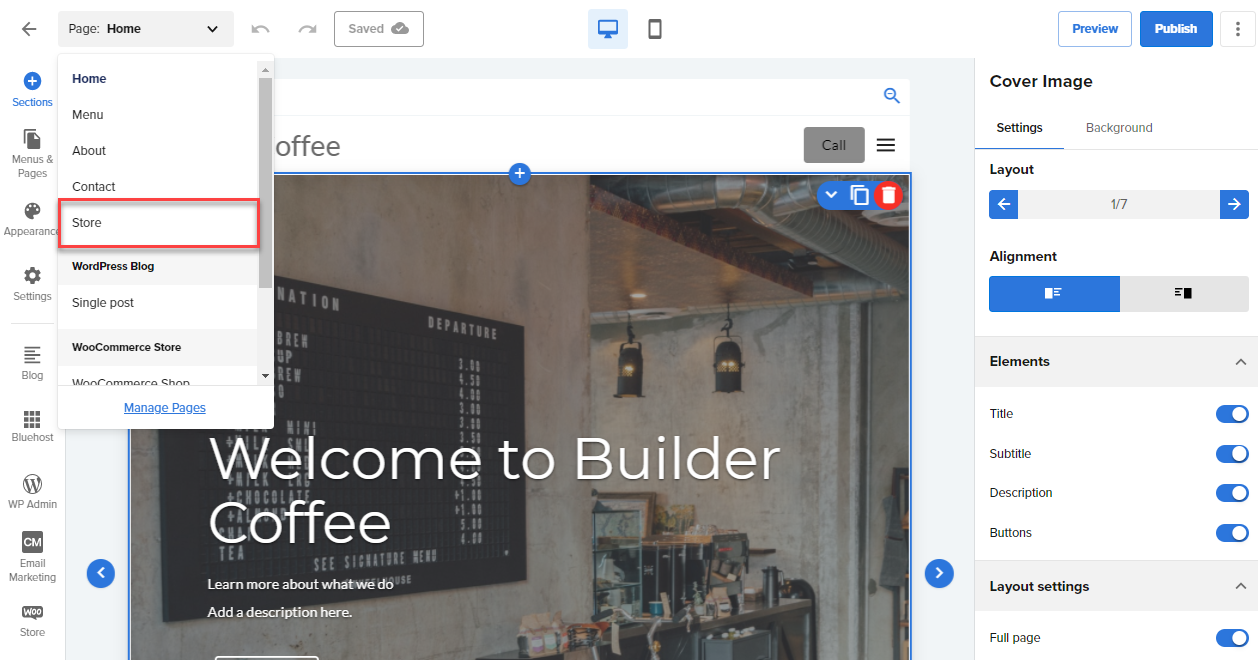
- Since your Store page is successfully added to your website, you can easily navigate under the Page section to edit and design your Store page every time you sign in to your Website Builder.

Important: Be sure to Publish changes when you are ready for them to appear live on your website.
If you need further assistance, feel free to contact us via Chat or Phone:
- Chat Support - While on our website, you should see a CHAT bubble in the bottom right-hand corner of the page. Click anywhere on the bubble to begin a chat session.
- Phone Support -
- US: 888-401-4678
- International: +1 801-765-9400
You may also refer to our Knowledge Base articles to help answer common questions and guide you through various setup, configuration, and troubleshooting steps.