Knowledge Base
Categories: Website Builders
Website Builder (for WordPress) - Adding Products Section
In this article, we will walk you through how-to add the Products section to your Website Builder. This feature allows you to display products for sale on your website.
How-to add Products section
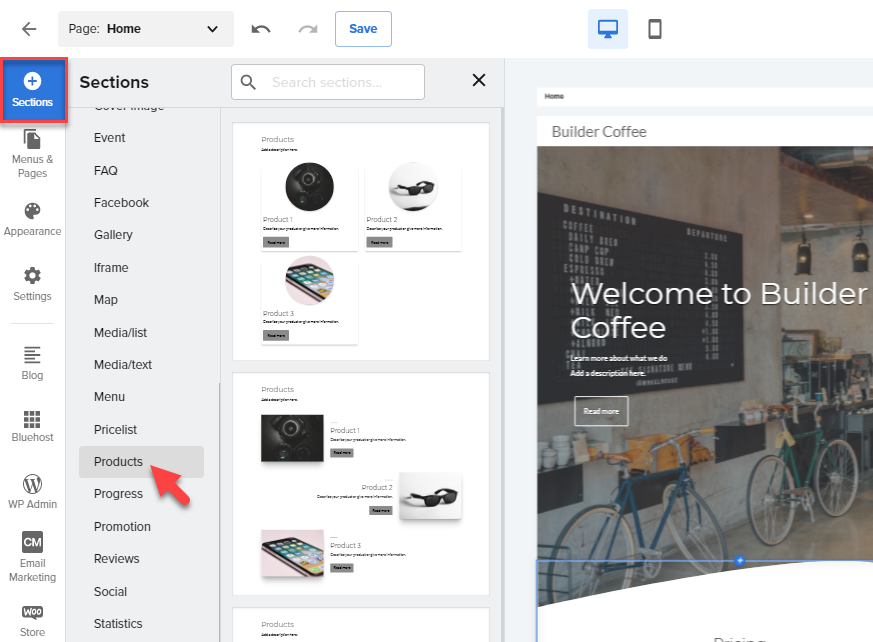
- Click the + (Sections) icon from your Website Builder, navigate through All categories, then select Products.

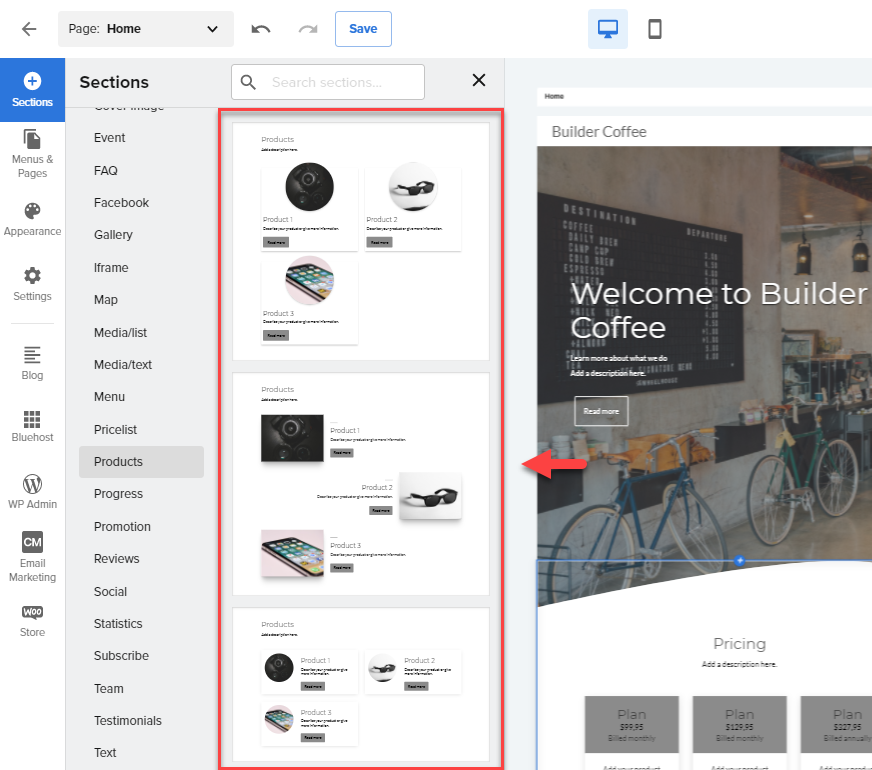
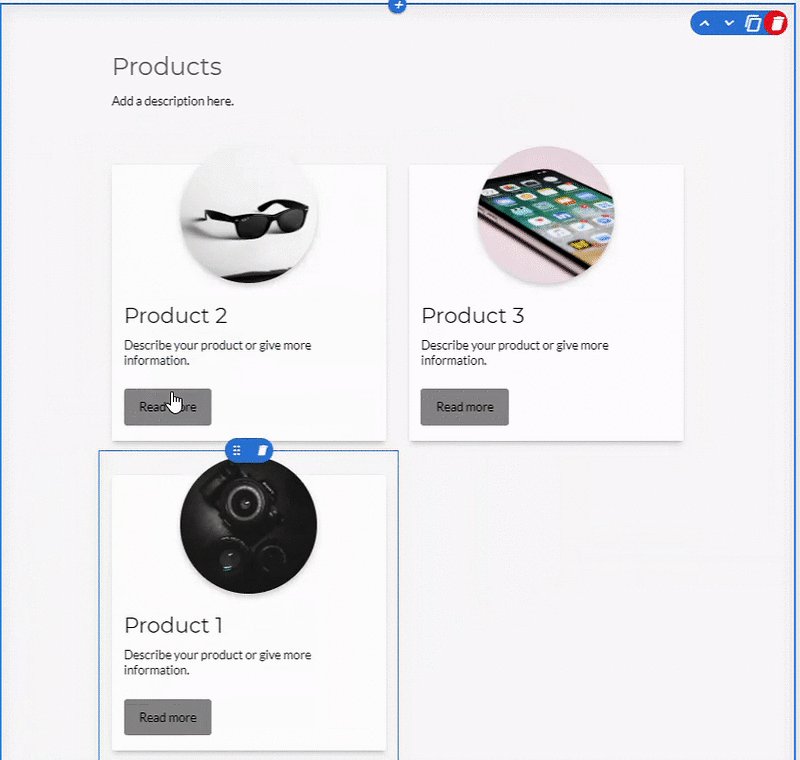
- Once you selected Products, select the layout you prefer for the Products section.

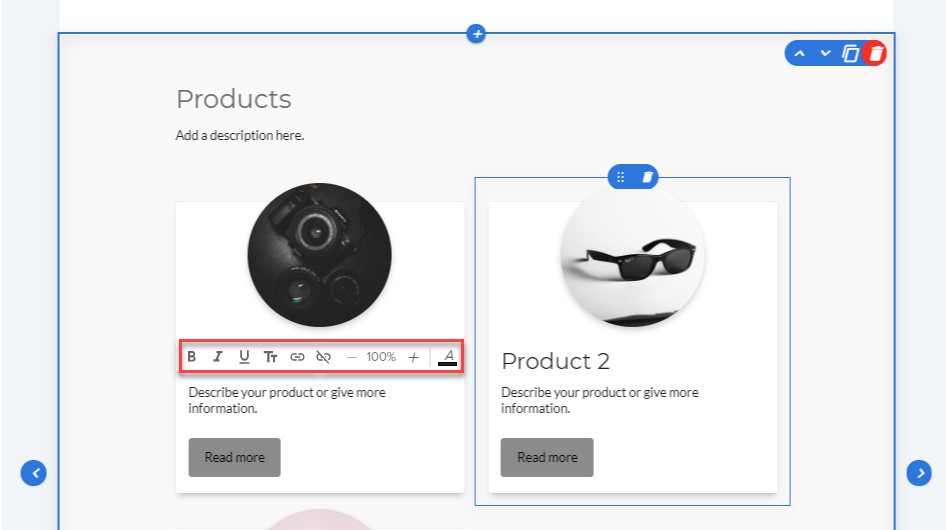
- To edit the text from the Products section, click on any description from the template, and the text toolbar will pop up to allow you to format your text.

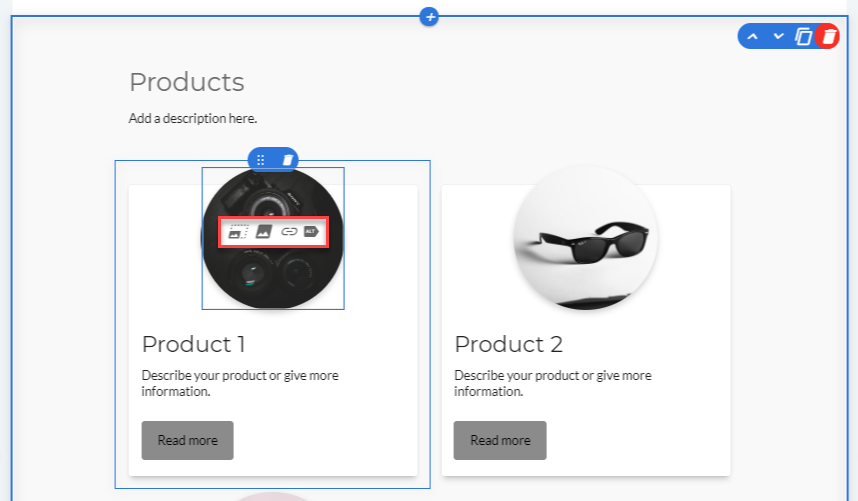
To edit the image, hover your cursor to the Product thumbnail, and the Image toolbar will pop-up to allow you to replace the image of the product from your Media Library or upload a photo from your PC.

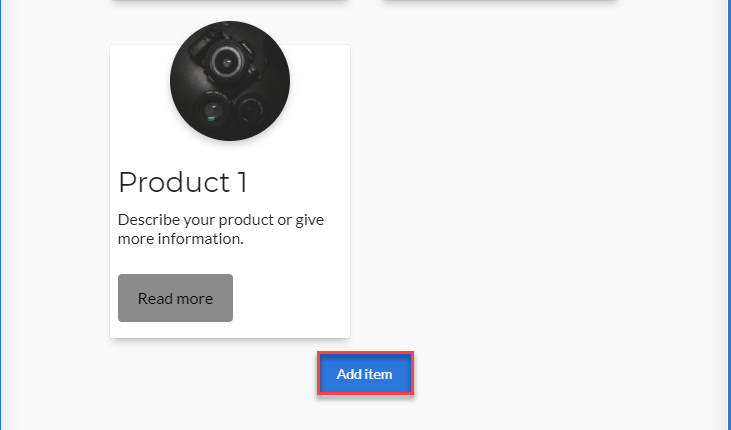
To add more items, click the Add item button.

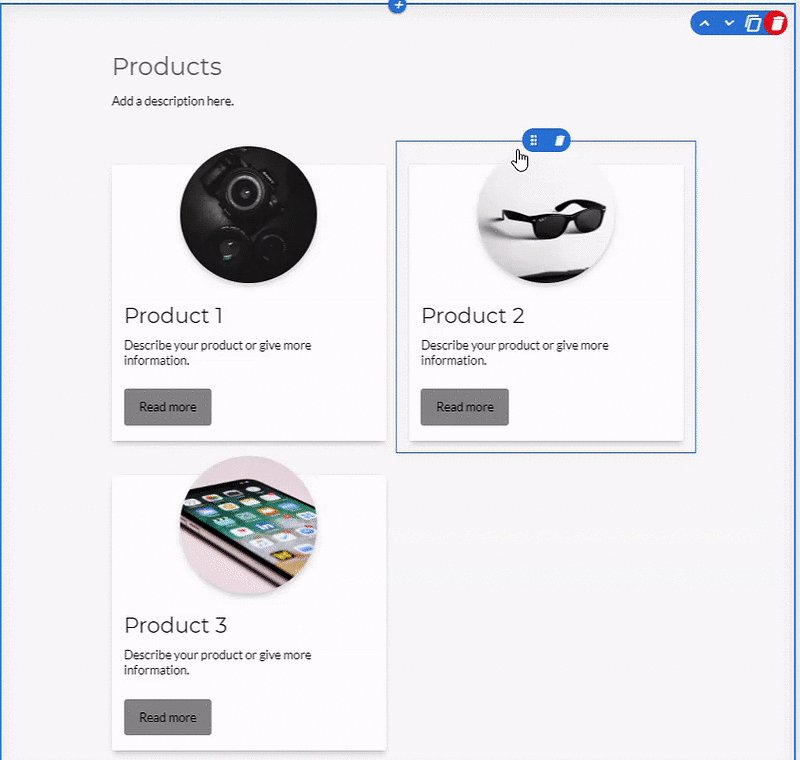
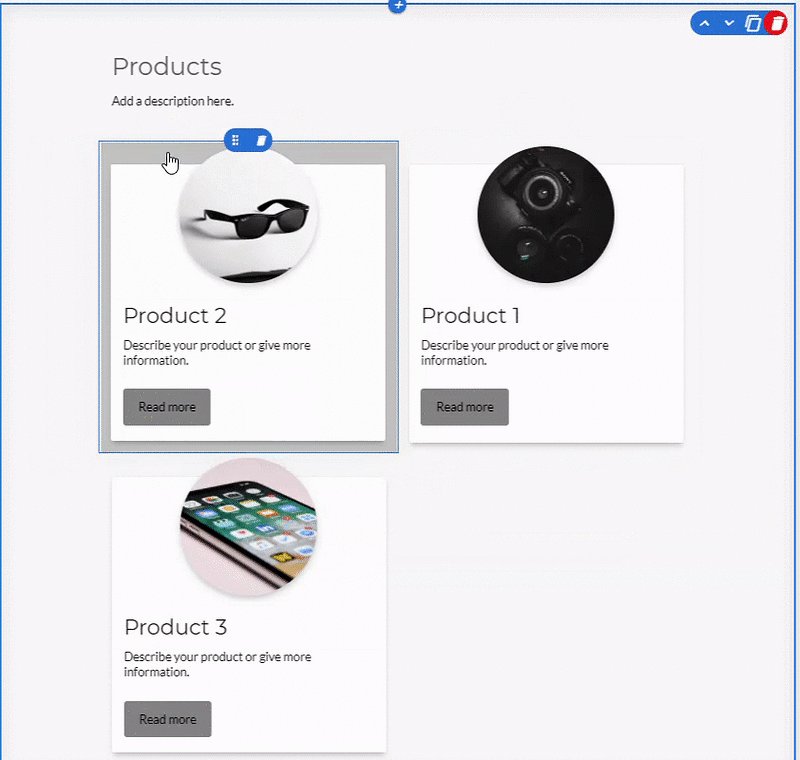
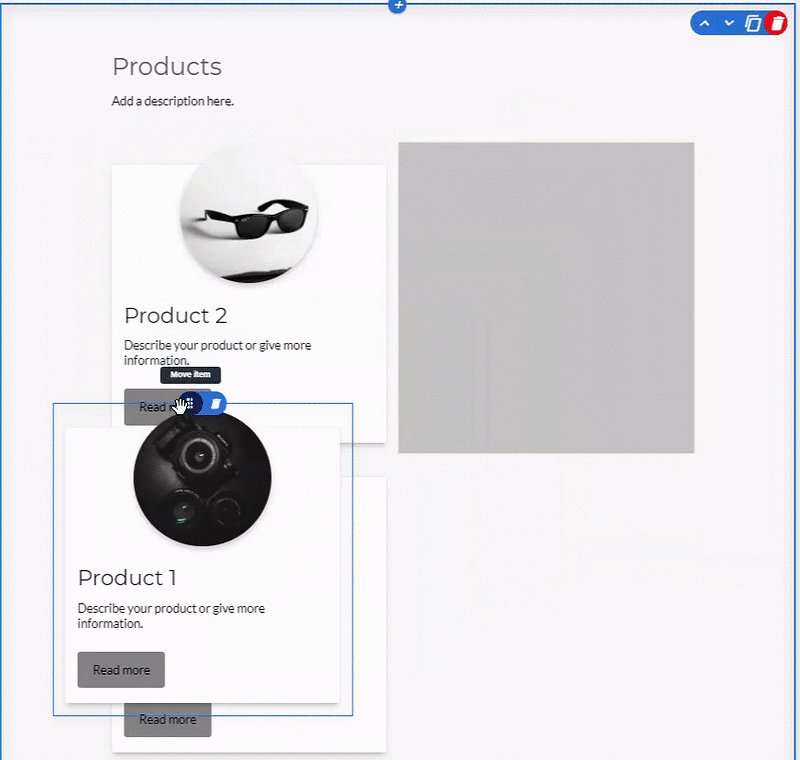
You can also re-order the Products by clicking and dragging the ⋮⋮ (move item) button from the Product tile and arrange them based on your preference. Here's a quick demo:

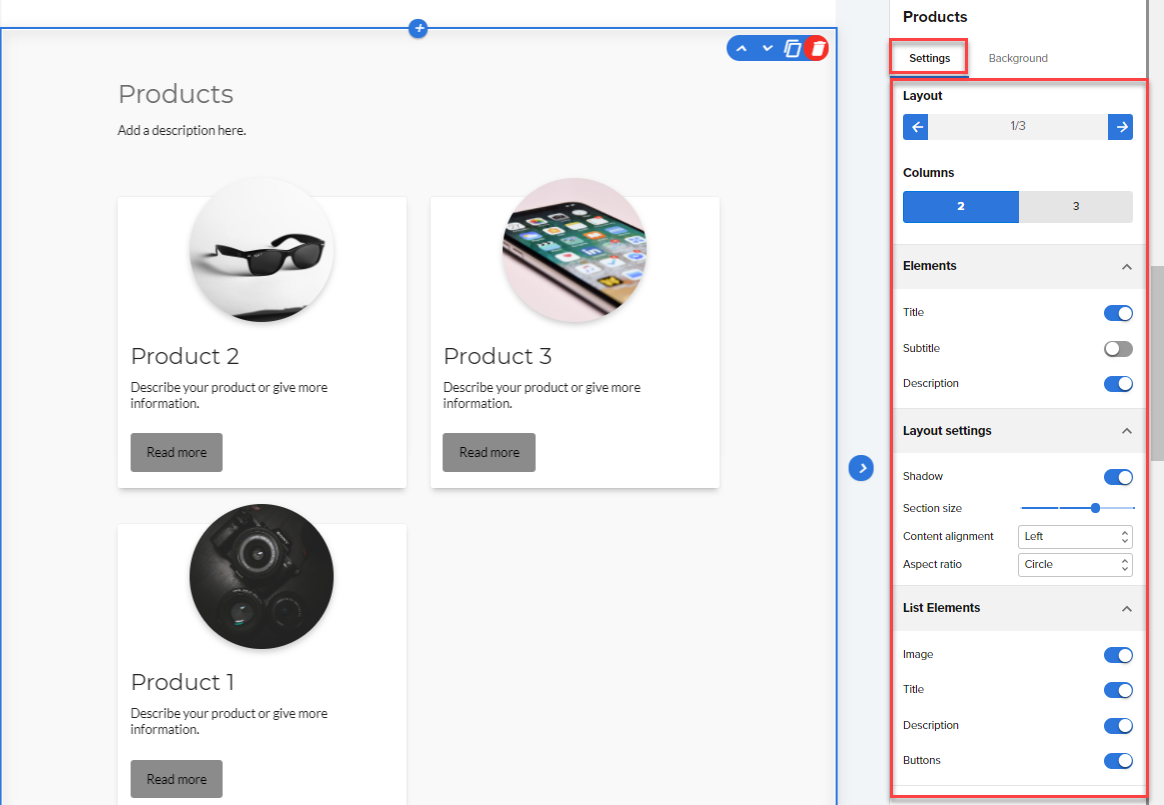
- To edit the Settings, navigate through to the right-hand side menu.

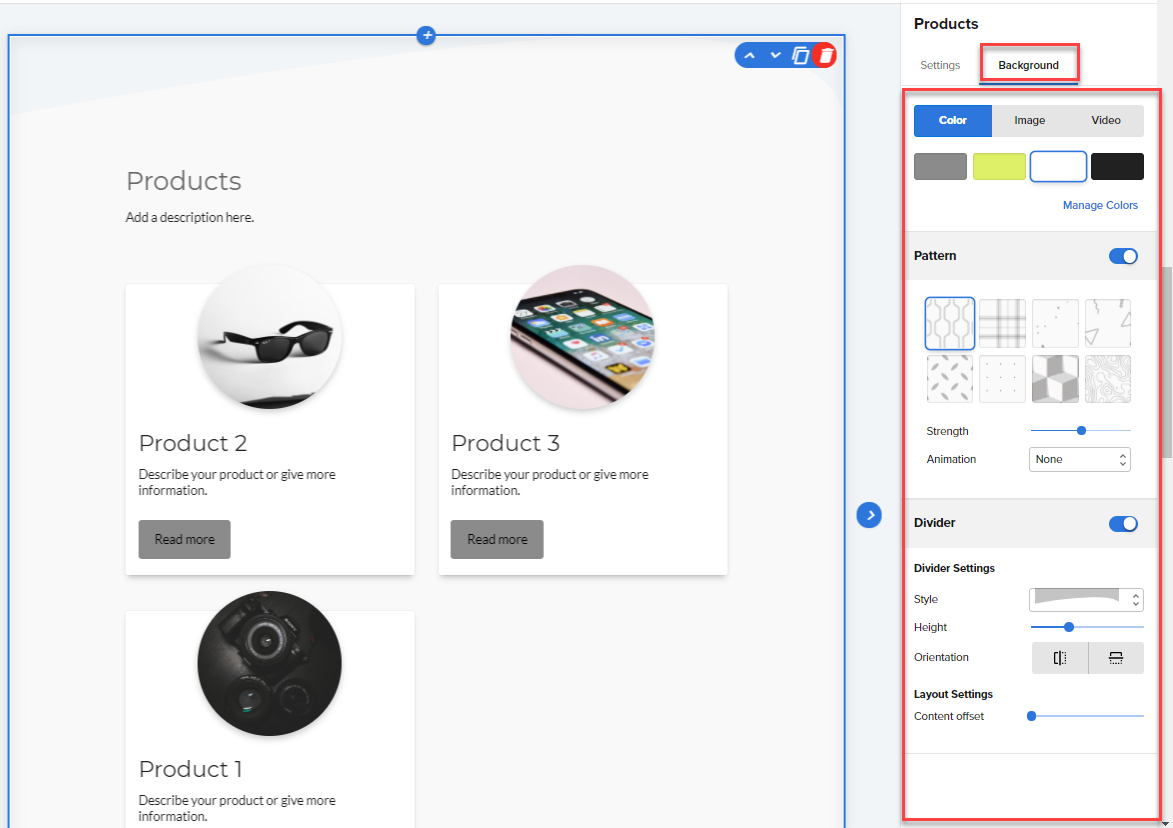
- Navigate through the Product > Background tab from the right-hand side navigation menu to design your Product section.

Note: Your edits and updates are reflected instantly in Website Builder, but don’t forget to hit Save or Publish to save your work.
* Your feedback is too short