Knowledge Base
Website Builder (for WordPress) - How to add Progress section
Progress or skill bars allow you to convey data engagingly. For example, they can be used to display proficiencies on a business or portfolio website. So in this article, we will walk you through how-to add the Progress section to your Website Builder. Let's get started.
How-to add Progress section
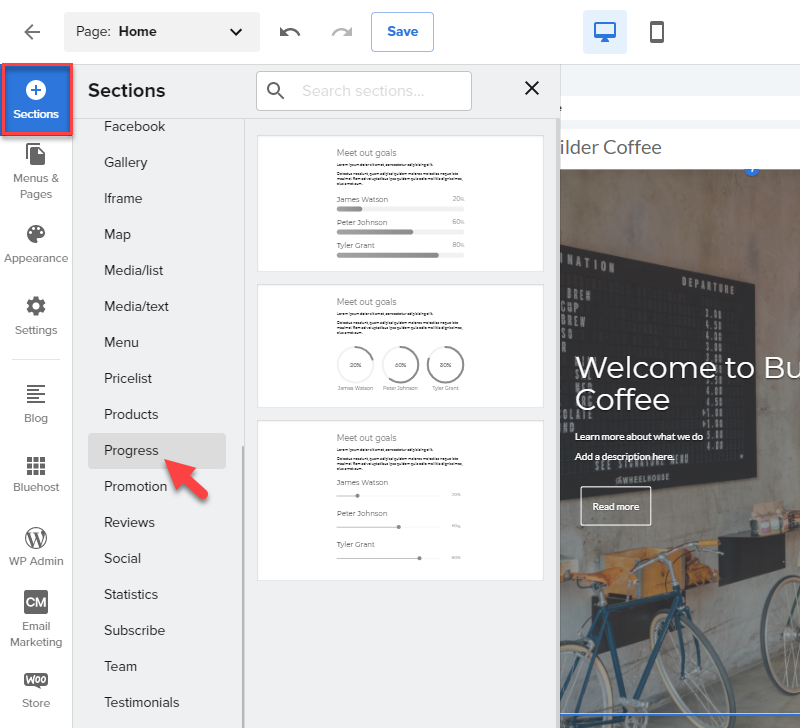
- Click the + (Sections) icon from your Website Builder, navigate through All categories, then select Progress.

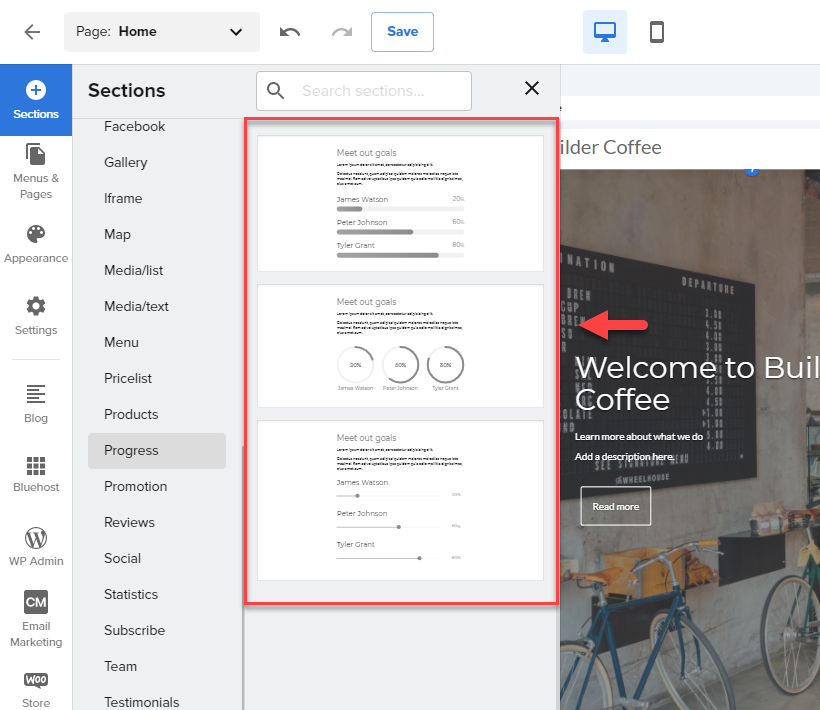
- Once you selected Progress, select the layout you prefer for the Progress section.

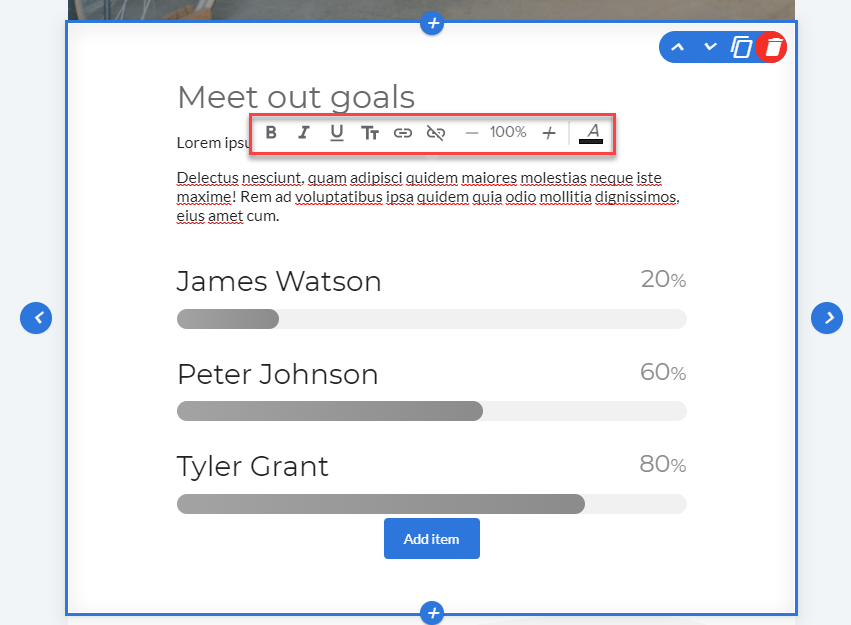
- To edit the text from the Progress section, click on any description from the template, and the text toolbar will pop up to allow you to format your text.

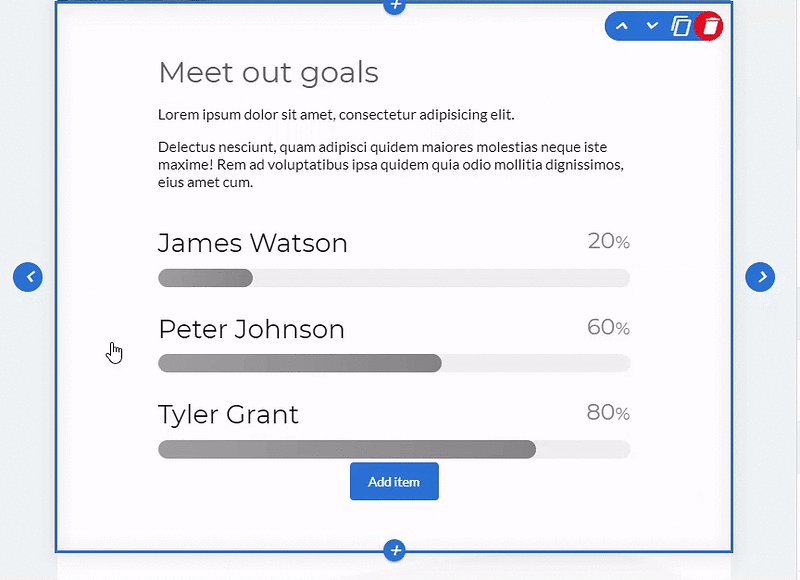
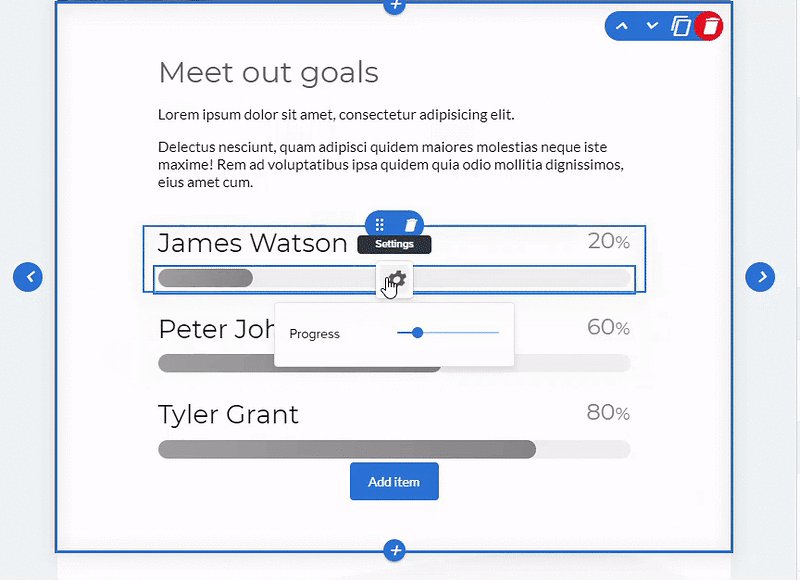
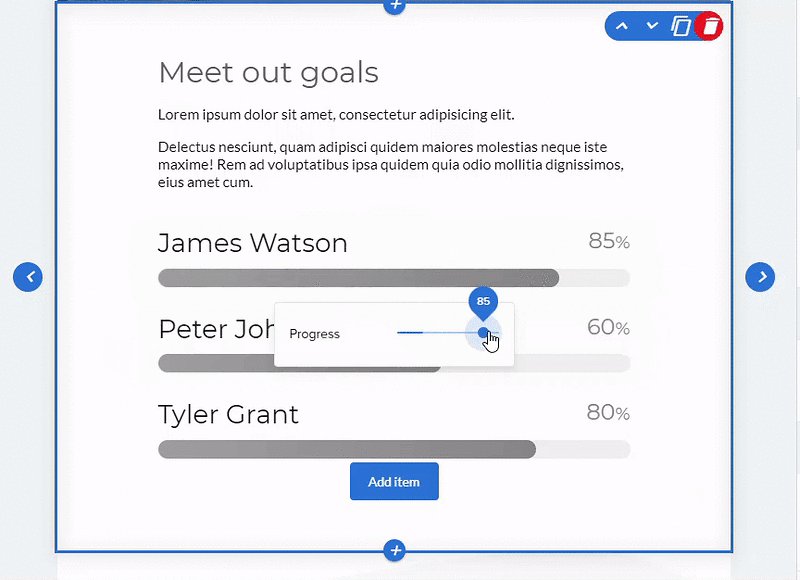
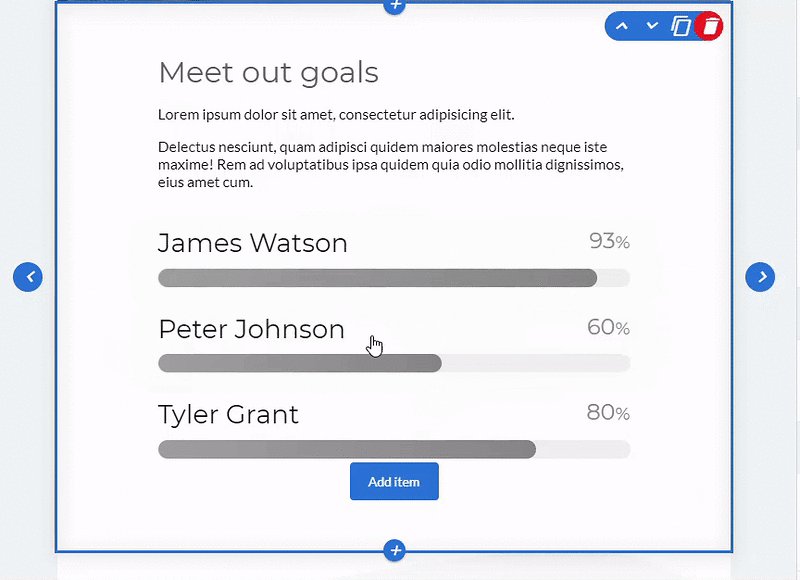
To change the Progress value on each Title, navigate to the Title and click on the gear icon. Here's a quick demo:

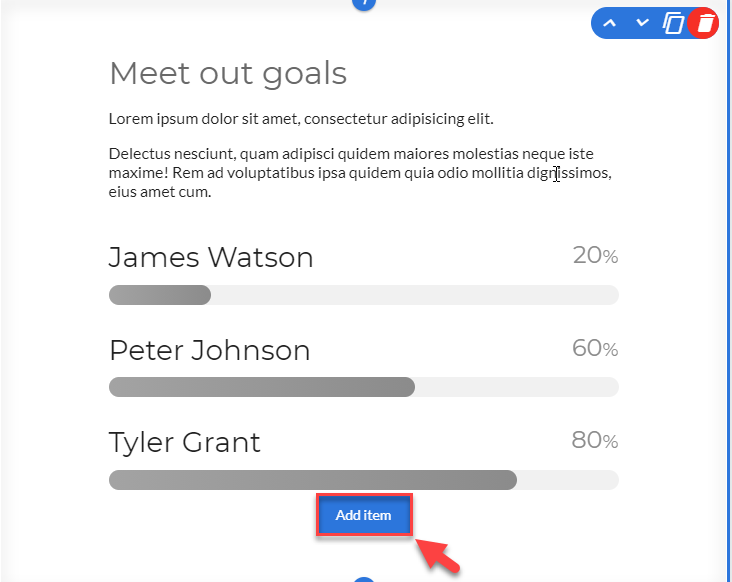
To add more items, click the Add item button.

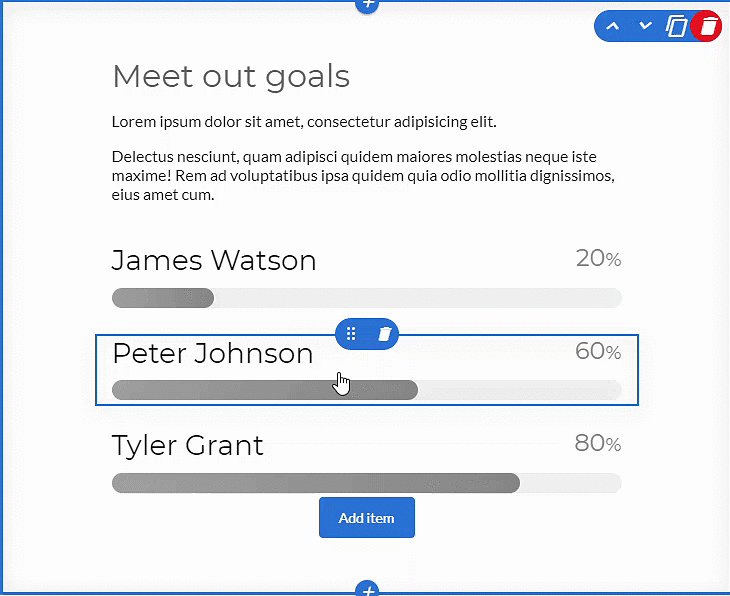
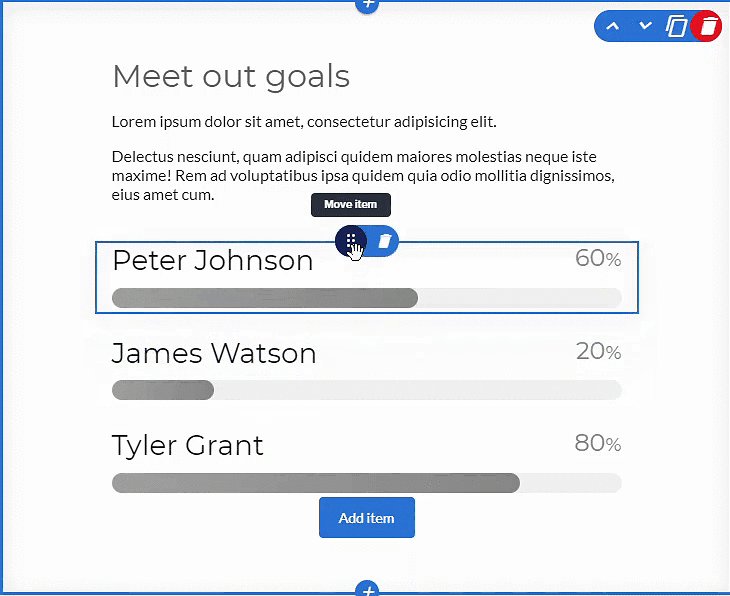
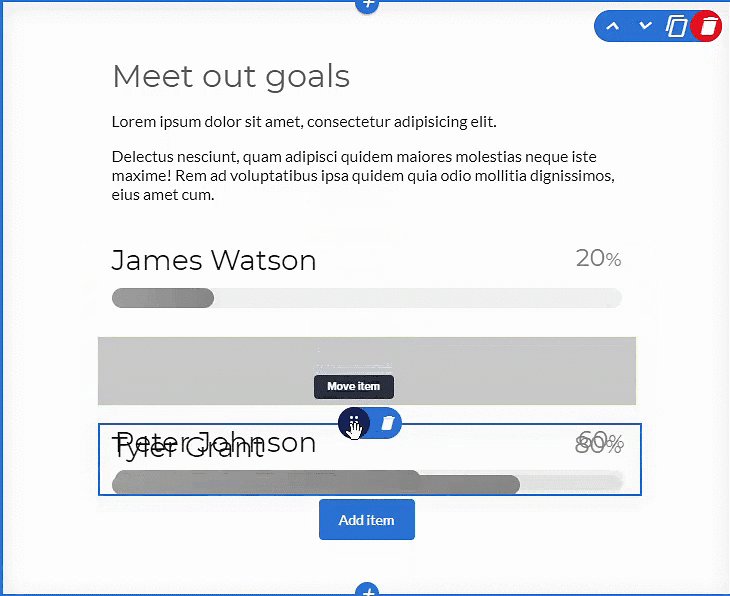
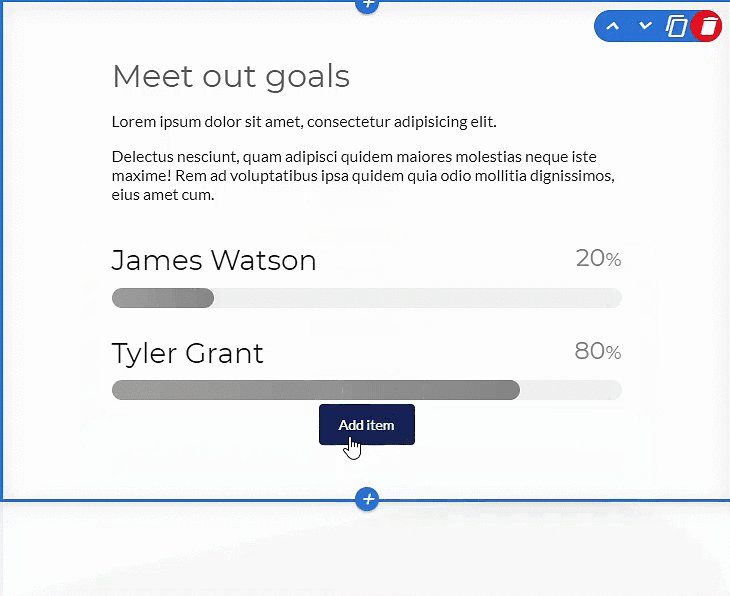
You can also move around the Titles by clicking and dragging the ⋮⋮ (move item) button and removing it by clicking the delete icon. Here's a quick demo:

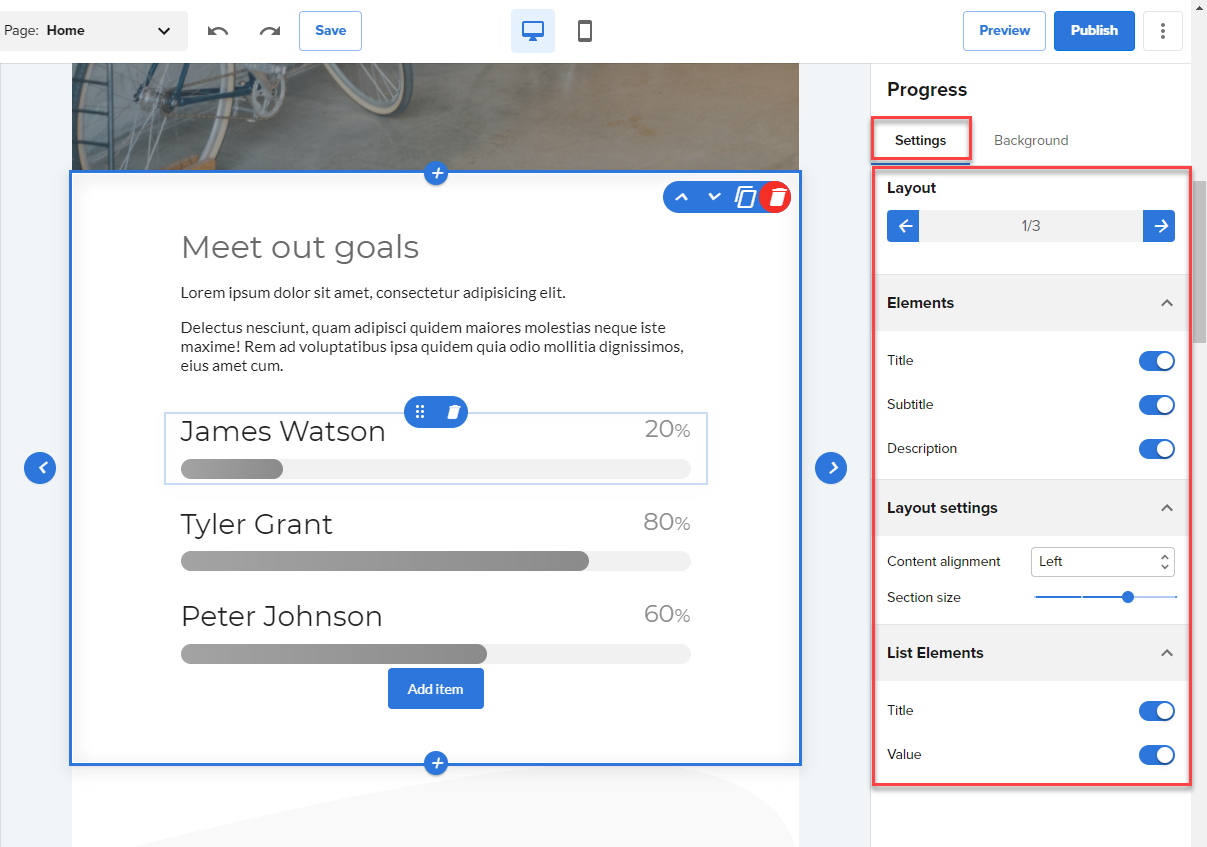
- To edit the Settings, navigate through to the right-hand side menu.

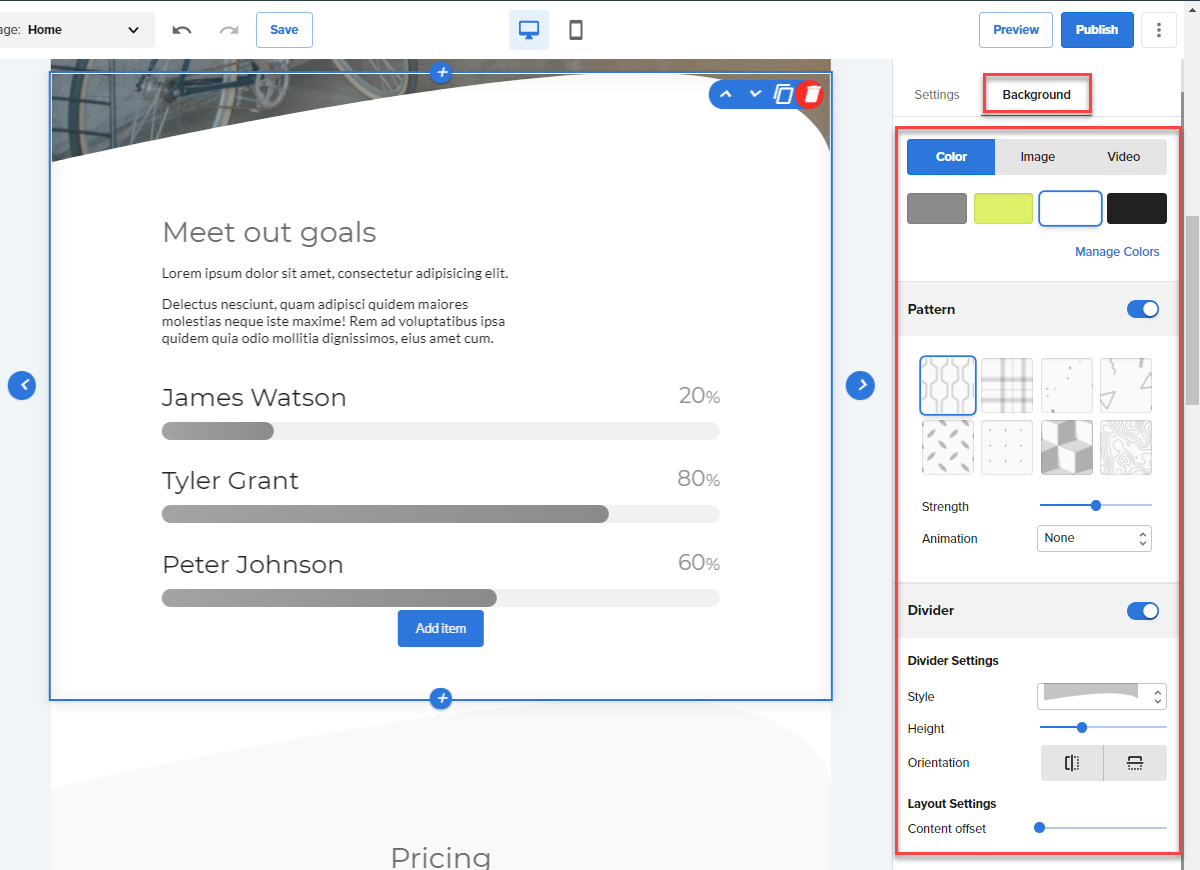
- Navigate through the Progress > Background tab from the right-hand side navigation menu to design your Progress section.

Note: Your edits and updates are reflected instantly in Website Builder, but don’t forget to hit Save or Publish to save your work.
* Your feedback is too short