How to Add a Video to a WordPress Site
Videos have the ability to capture attention and convey information more effectively than text or images alone. They're dynamic and engaging and boost user interaction.
This guide will focus on two popular ways to embed a video onto a WordPress website easily. You can add a video using the text toolbar, located at the top, with various features as you write and create. Alternatively, you can embed video by using the block, which is called the media block feature.
When adding media like videos or images to your website, it's advisable to optimize the file size and format. This ensures smoother playback for your visitors and enhances their browsing experience.
Add a Video to a WordPress Site Using Text Toolbar
This will show you how to add a video using the text toolbar located at the top of the box where you add content, such as text and images, in WordPress.
- First, you need to get the URL for the video that you would like to share. Copy the URL from your address bar and navigate back to your WordPress site.
- Go to the post or page where you want to share the video.
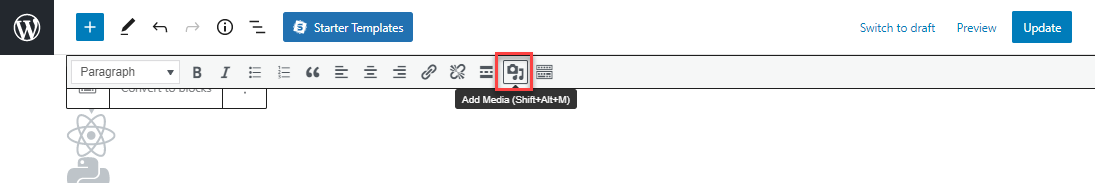
- From the Page or Post, click on the section you want to add the video. Then, from the top toolbar, click Add Media.

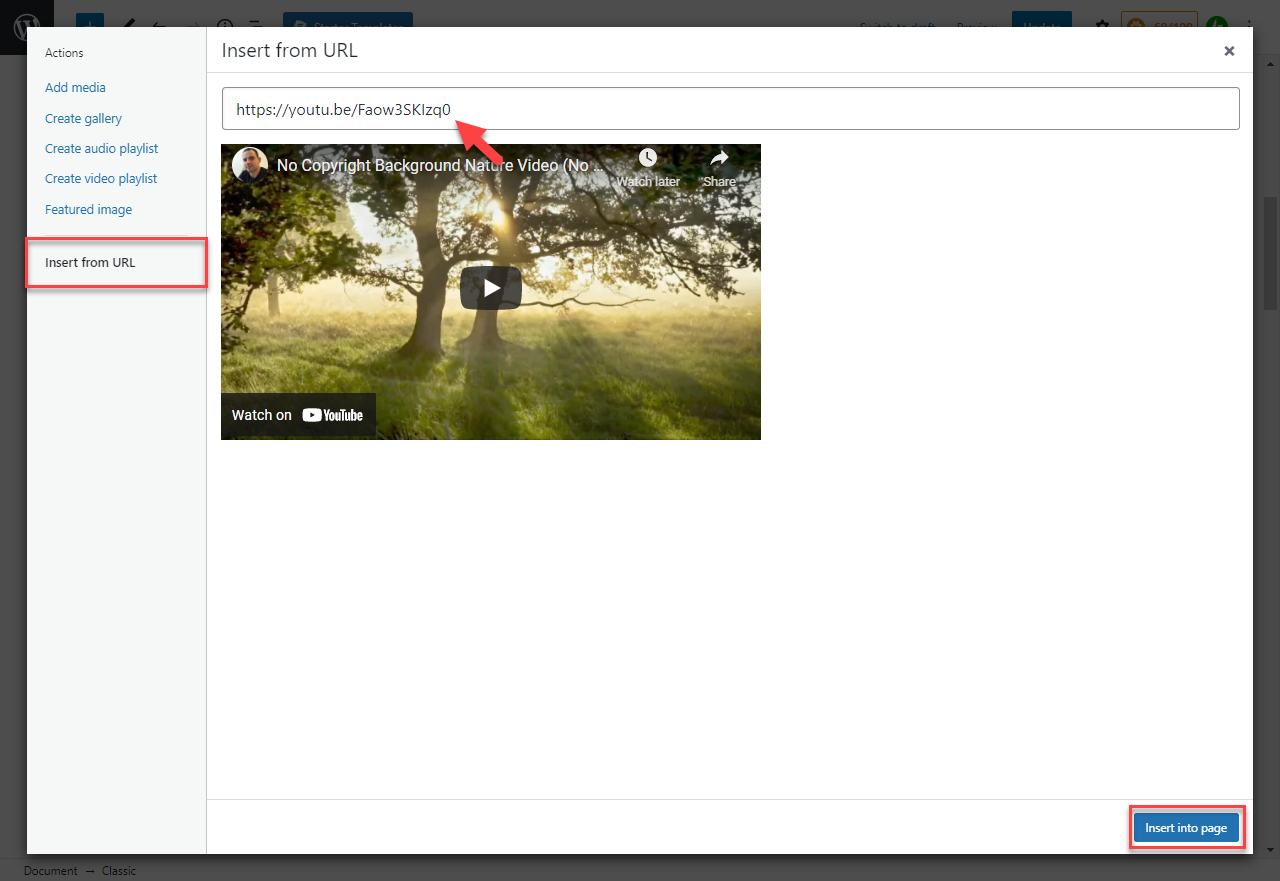
- Under Actions, select Insert from the URL. Then, from there, paste the URL of the video. Click Insert into Page to add.

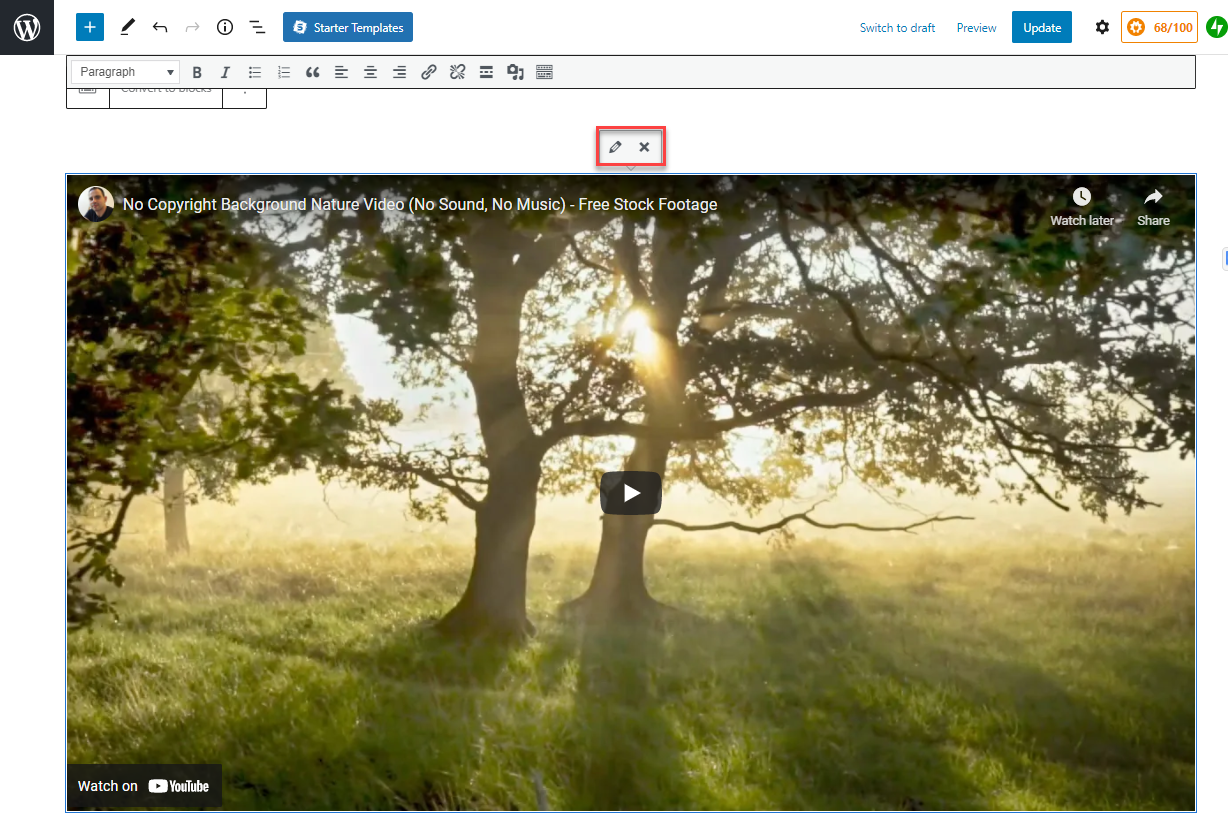
- Now, you can update your post or page and view it to see the embedded video.

You can edit the link to replace the video or remove it by clicking the pencil icon (edit) or the x icon to delete.
Add a Video to a WordPress Site Using Media Blocks
This will show you how to add a video using the media block feature in WordPress.
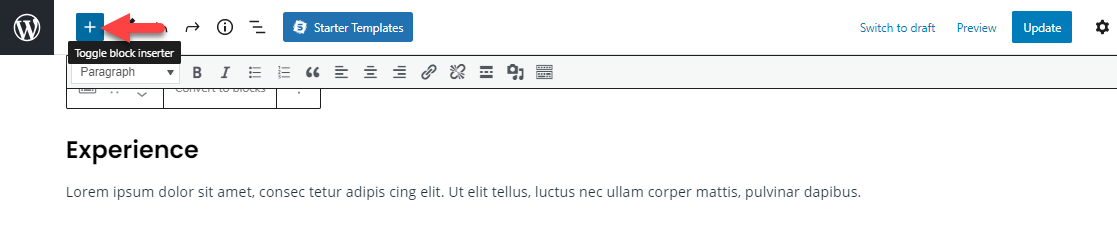
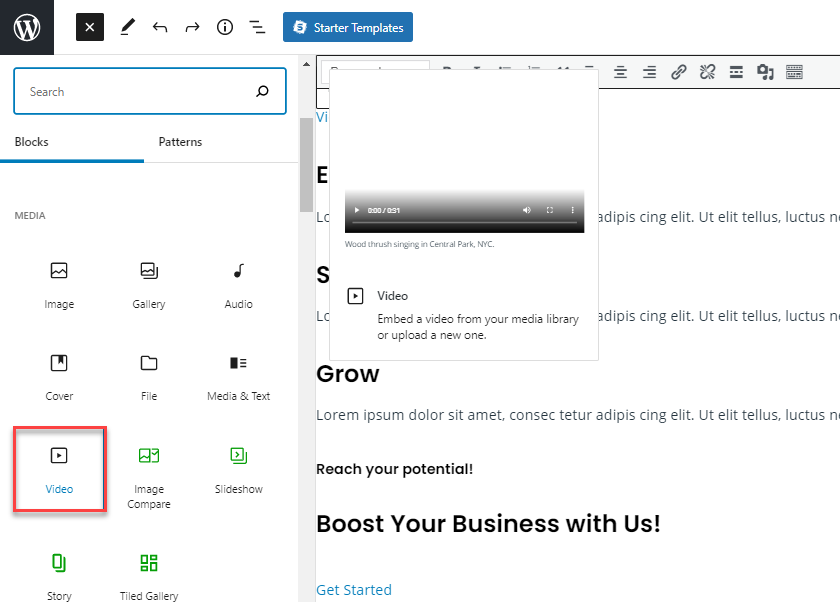
- Click the + icon (block inserter) at the top of the page.

- Under Media Blocks, select Video.

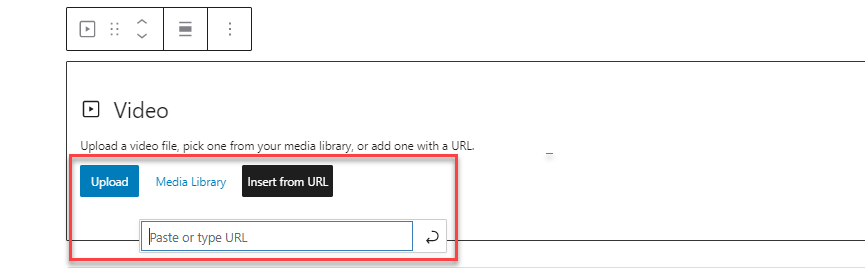
Now, you can upload an image by accessing your Media Library or Paste the video URL by selecting the Insert from URL tab.
When you embed a Video block, three options will appear to add a video:
The most popular methods are uploading via Media Library or Pasting the URL.
You can easily paste the URL video by selecting the Insert from URL tab.

Add a Video to a WordPress Site Using Custom HTML Code
This will show you how to add a video using custom HTML code. Depending on the video you have created, some coding may be provided to you by the source from which you uploaded your video.
- Upload — Upload will allow you to upload a new video file from your computer.
- Media Library — Media Library lets you select a file that’s already uploaded to your site’s media library in WordPress.
- Insert URL — Insert a URL in the block type field, such as YouTube. When you paste the URL, the Video block will automatically update into a YouTube block (or video block). If you like, you can also adjust other settings and test the video after the video appears.
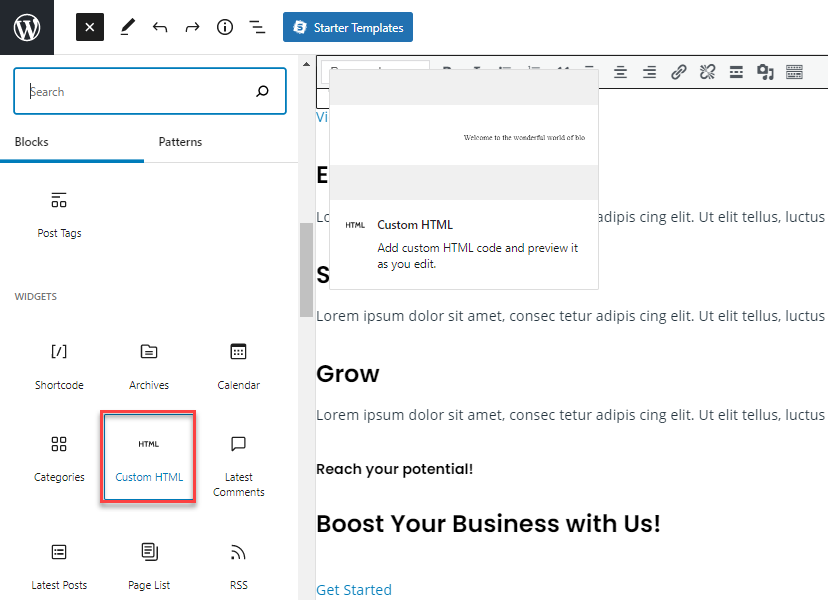
- Under Widgets Blocks, select Custom HTML.

- Paste the code of the video you want to add.

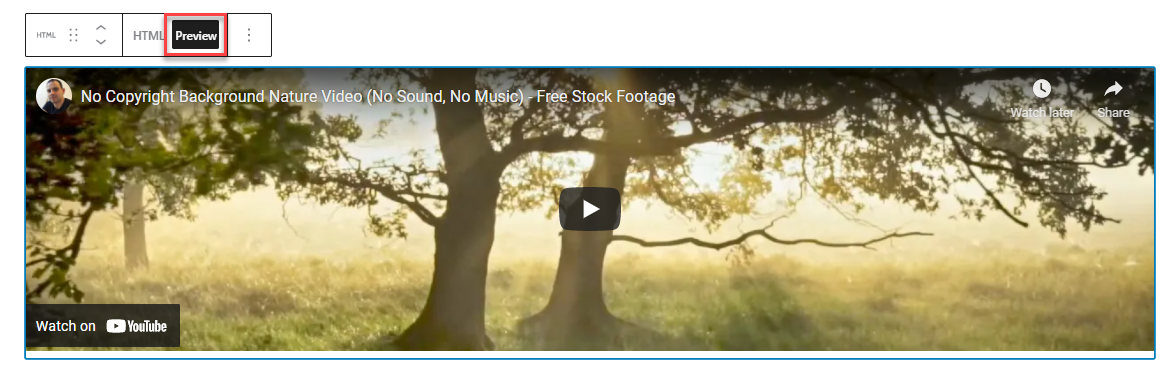
- To check the video, click the Preview tab.

Summary
For optimal accessibility, include captions and subtitles with your audio or video content. When embedding videos on your website, using the URL insertion method helps conserve resources like CPU and bandwidth, ensuring optimal speed.
Check out the Bluehost blog for helpful tips on embedding videos and adding images to your WordPress website, including sections like 'Creating and managing website content'. Explore more in our guide, How to Create a Website: A Practical Guide to WordPress on Bluehost.
If you need further assistance, feel free to contact us via Chat or Phone:
- Chat Support - While on our website, you should see a CHAT bubble in the bottom right-hand corner of the page. Click anywhere on the bubble to begin a chat session.
- Phone Support -
- US: 888-401-4678
- International: +1 801-765-9400
You may also refer to our Knowledge Base articles to help answer common questions and guide you through various setup, configuration, and troubleshooting steps.