Website Builder (for WordPress) - How to add Reviews and Testimonials
In creating a website, one of the sections that we often overlook is creating Reviews and Testimonials from your customers. Adding these sections will allow you to showcase their experience from your business, strengthen your brand as potential buyers or customers can read it, and confidently increase the chances of purchasing your product.
For this article, we will show you how-to add Reviews and Testimonials.
The difference between the two, in Bluehost Website Builder, the Reviews section allows you to add concise feedback from the customer with a star rating. In comparison, the Testimonial section allows you to add a customer's detailed stories from the product or service experience.
How-to add Reviews
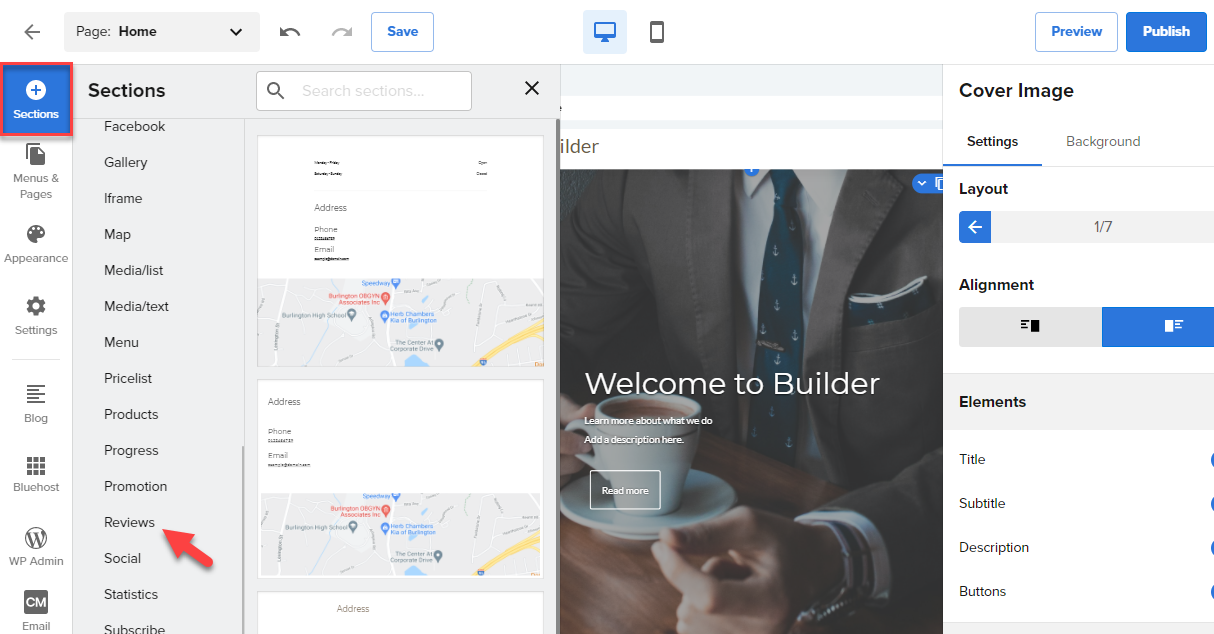
- Click the + (Sections) icon from your Website Builder, navigate through All Categories, then select Reviews.

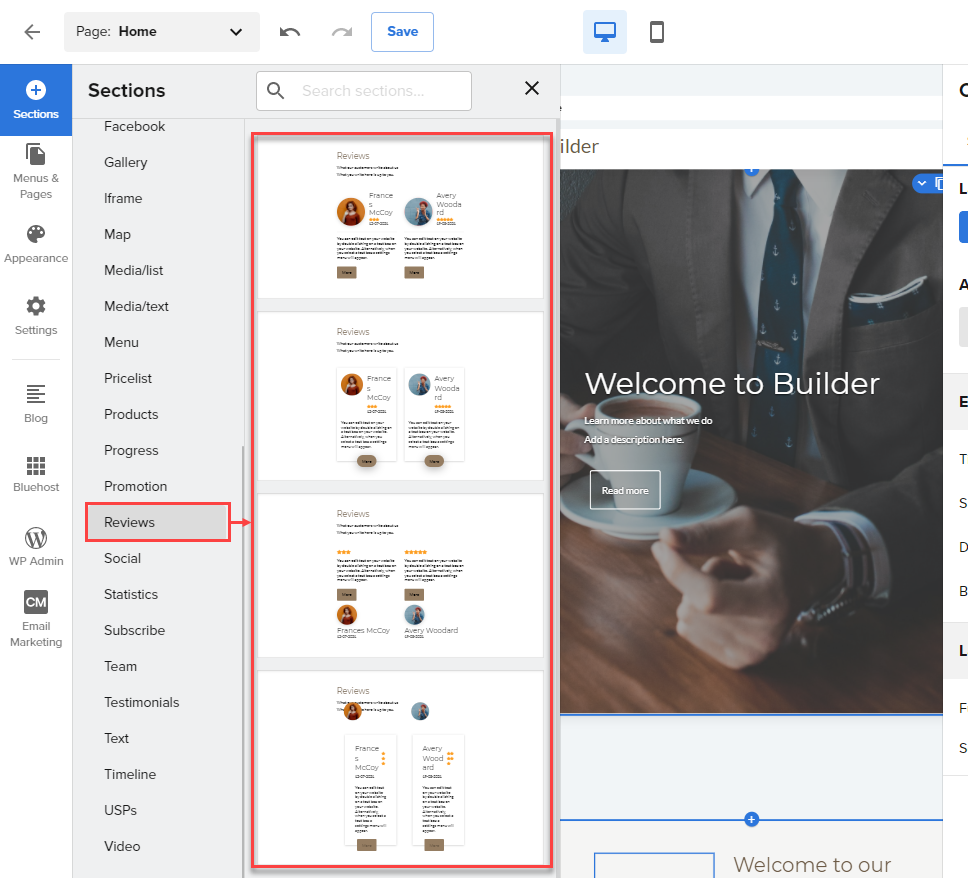
- Once you click Reviews, select the layout you prefer.

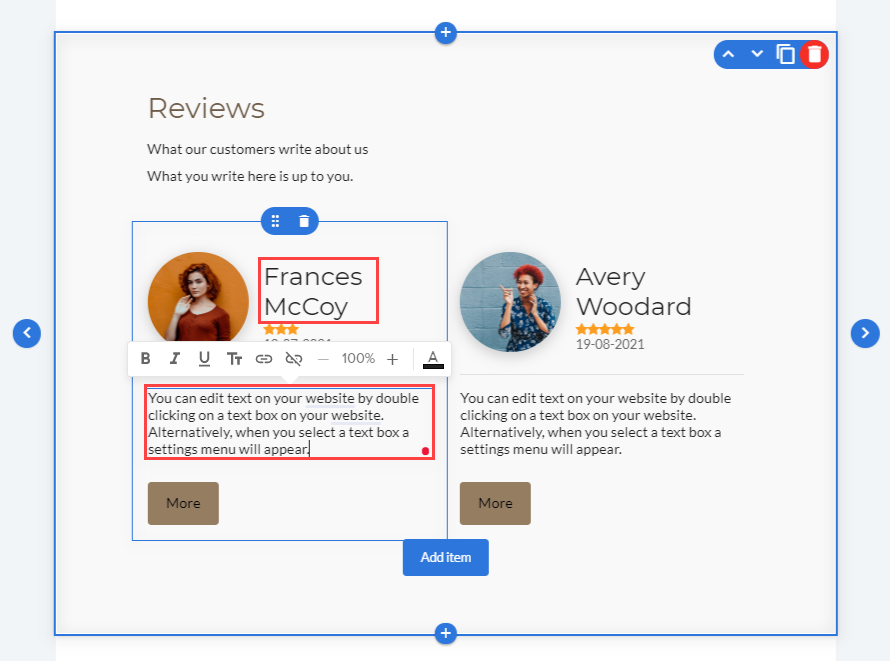
- To edit the text, double-click on the text box, then to update the image, hover your cursor to the image to view the Image toolbar.

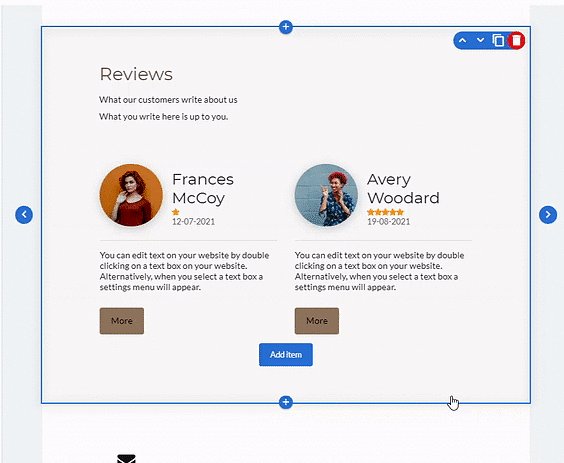
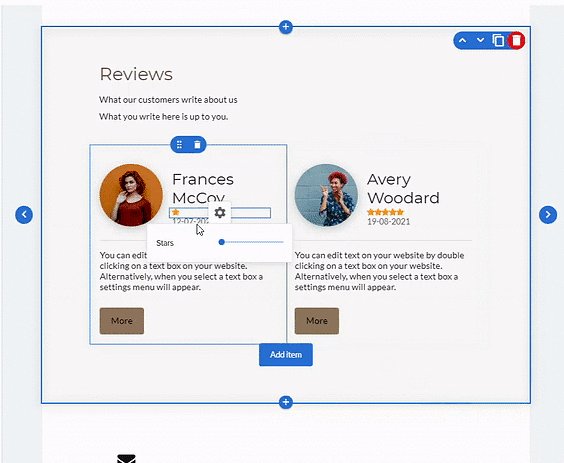
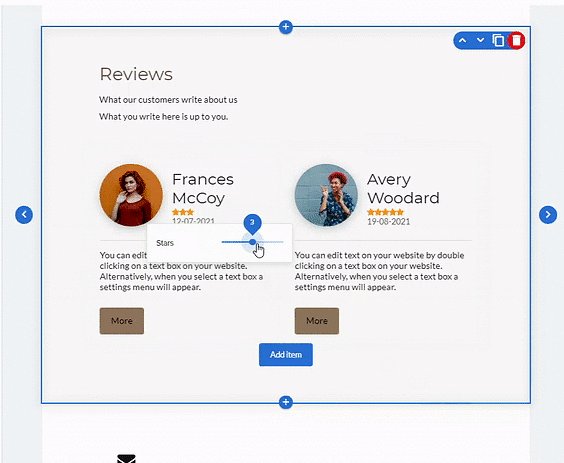
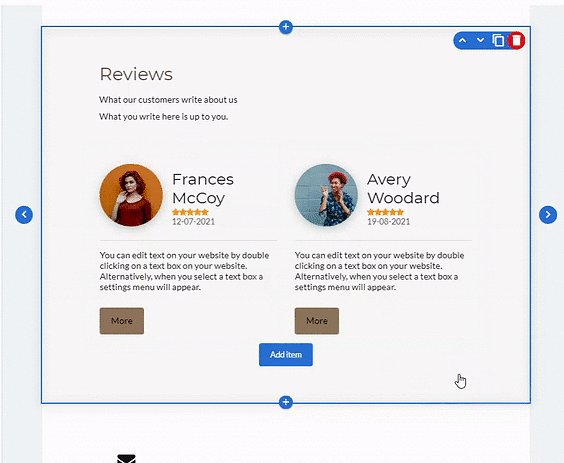
Here's a quick demo on how-to edit the star rating:

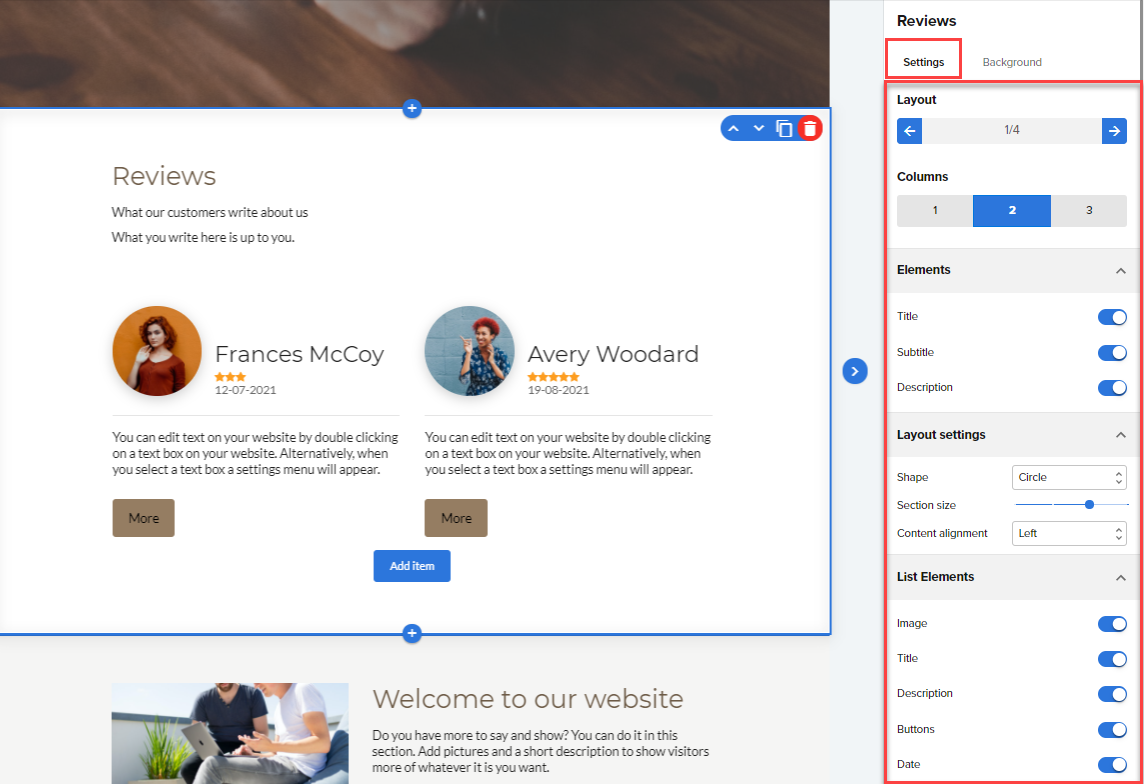
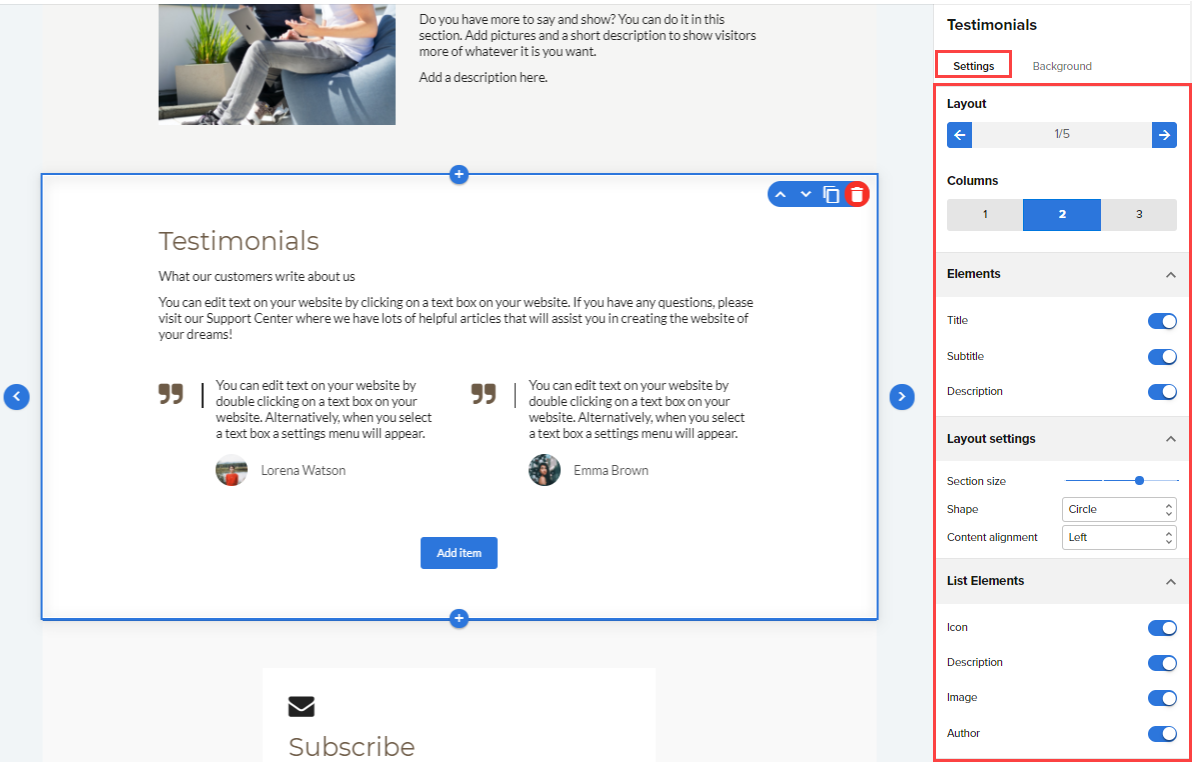
- To update the settings, navigate through the right-hand side under the Settings tab.

From here, you can edit the Layout, number of Columns, Elements, Layout Settings, and List Elements.
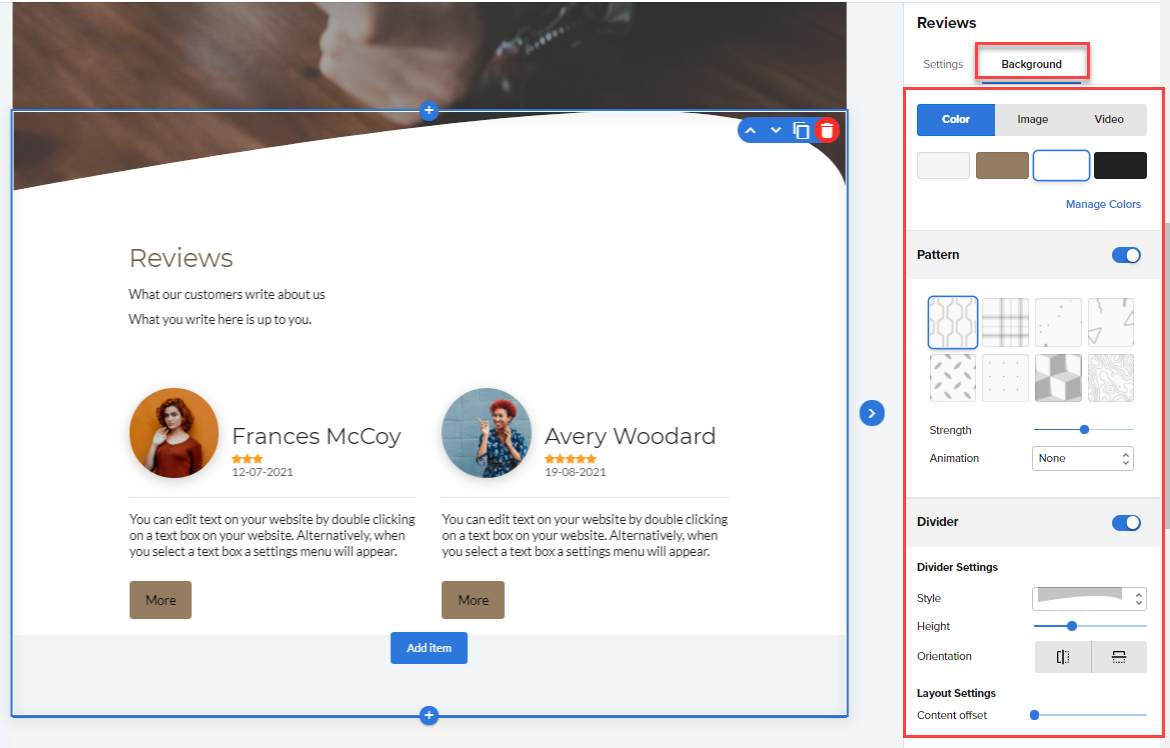
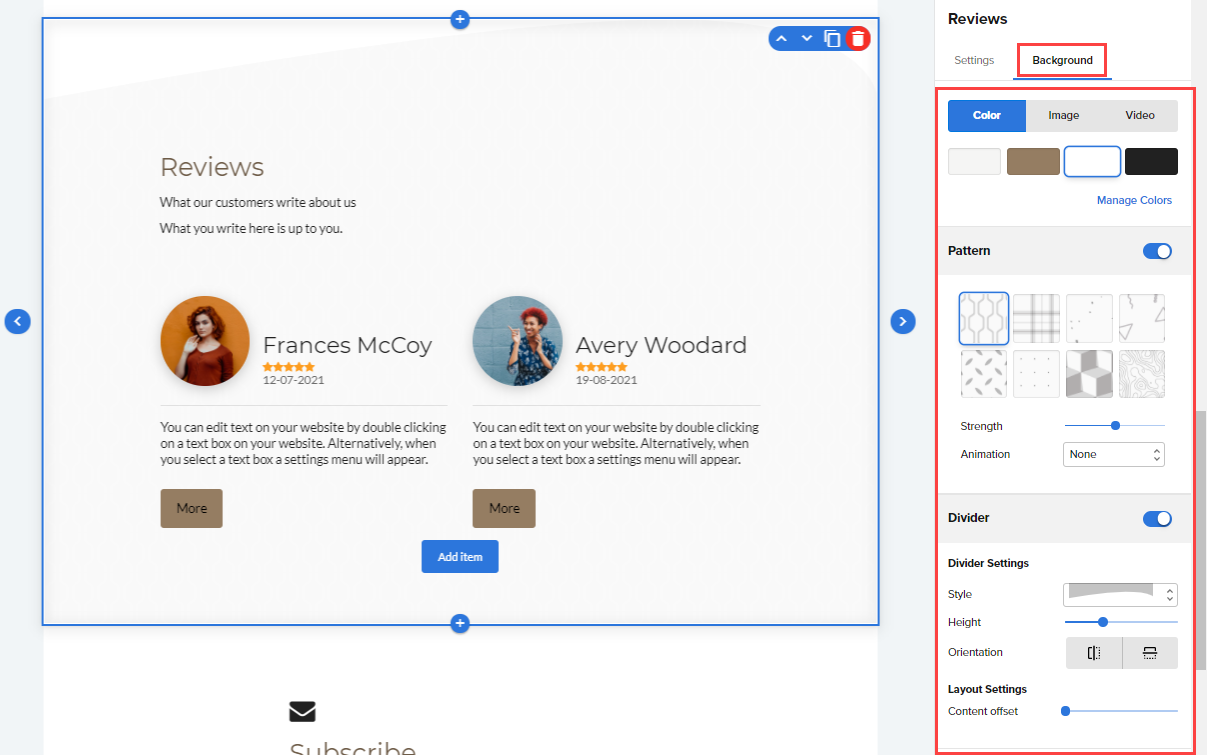
- The Background tab allows for you to edit and design the background of your Reviews section.

How-to add Testimonials
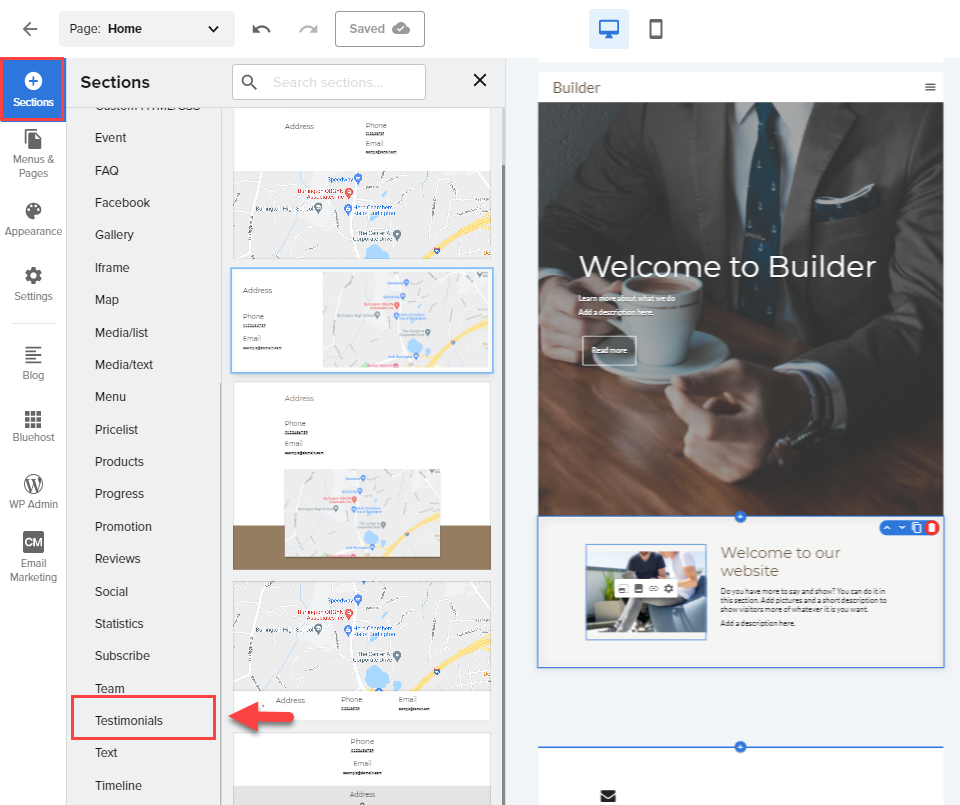
- Click the + (Sections) icon from your Website Builder, navigate All Categories, and select Testimonials.

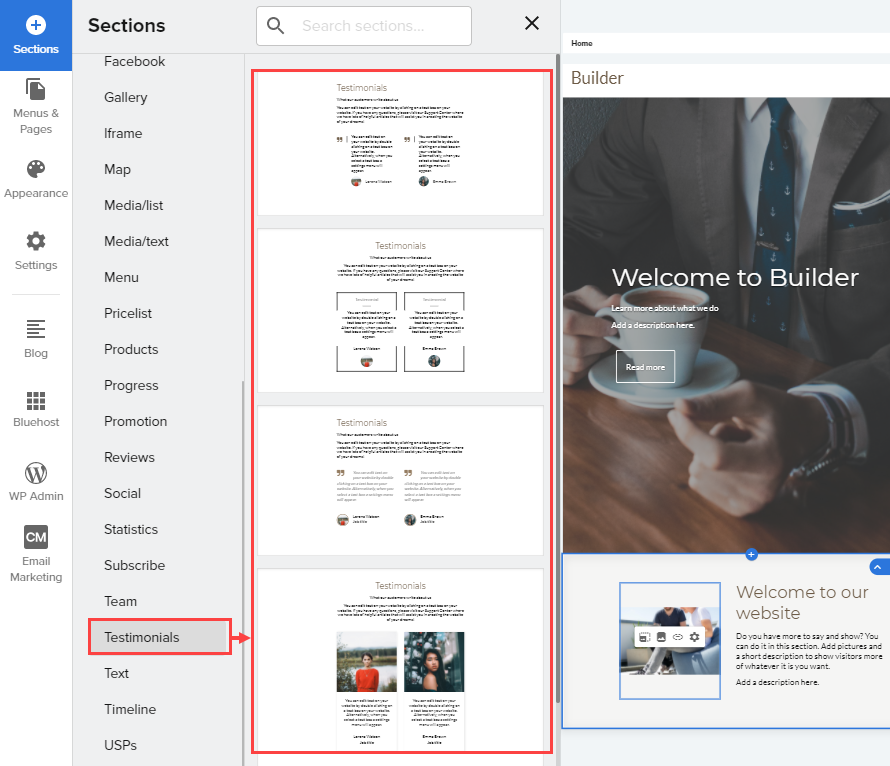
- Once you click Testimonials, select the layout you prefer.

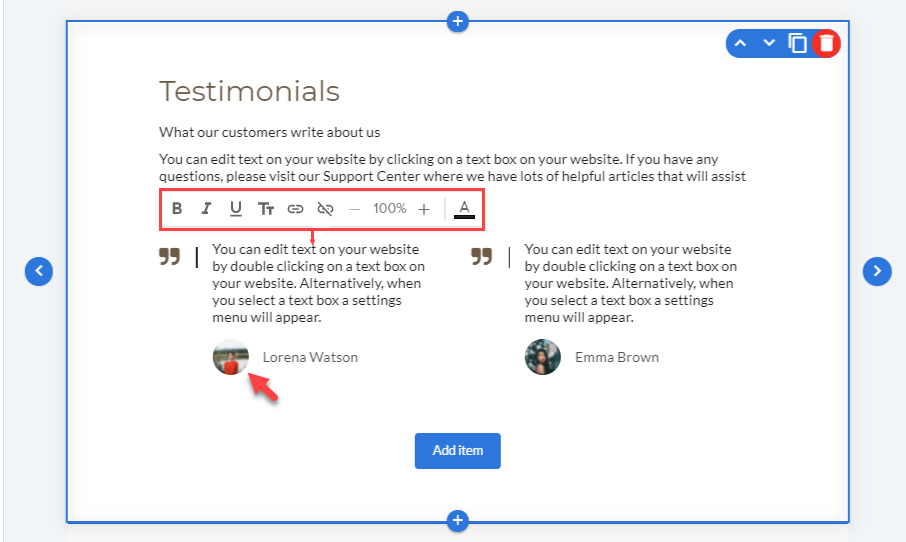
- To edit the text, double-click on the text box, then to update the image, hover your cursor to the image to view the Image toolbar.

- To update the settings, navigate through the right-hand side under the Settings tab.

- To add designs click the Background tab beside the settings tab.

Important: Your edits and updates are reflected instantly in Website Builder, but don’t forget to hit Save or Publish to save your work.