How to Switch WordPress Themes Without Losing Content
Changing your WordPress Themes can give your website a fresh look and feel. While the process isn't overly complicated, it's essential to take a few key steps to ensure a smooth transition and switch your WordPress theme without losing content or important data.
Before you hit that Activate button on your new theme, take a moment to prepare. This guide will walk you through everything you need to know.
Theme Switcher Checklist
To help you change your WordPress theme without losing data or encountering major issues, follow this checklist before, during, and after the switch:
Before Switching
- Back up your entire website (files and database). If you use a plugin to automatically create your site's backups, ensure your last backup covers your latest changes. Check out How to Create a Manual Backup for more information on how to back up your site before a theme change. If you have CodeGuard or Jetpack, you can refer to the following guide:
- Copy a unique code and tracking codes. - If you manually added any code to your old theme, copy that code and save it to add it to your new theme. If you're using Google Analytics, it will automatically transfer. But if you've added tracking codes to your theme files or settings panel, you'll want to copy them to add them to your new theme.
- Take screenshots. - Screenshots of your menus (Appearance / Menus and widgets) can make it easier to recreate them in your new theme. Just remember—there's a balance here. Your new theme might have a different layout or new information display methods. Be open to changing your site, trying new things, and refreshing your layout.
- Set up a staging website or put your site in maintenance mode. - A staging website lets you work on your website in a test environment. When it's ready, you can push your changes live. You can also put your website in maintenance mode. If you do this, visitors won't be able to access your site, but you will be able to let them know that you’re making changes to your site. You can work on your website without doing either of these things, but if you have traffic hitting your website at those times, visitors might encounter broken links
Check out 9 Things to Keep in Mind When Choosing a WordPress Theme to learn how to choose the right WordPress theme for your website.
During Switching
- Activate the new theme (Appearance > Themes).
- Check the front end of your website immediately for any obvious issues.
- Reassign your menus in Appearance > Menus. Your menus are still there, but you'll need to tell WordPress where to display them in the new theme.
- Reconfigure your widgets in Appearance > Widgets. Some widgets might be inactive or in different areas. Refer to your screenshots.
- Test key functionalities of your website. Check contact forms, shop pages, and other important features.
After Switching
- Thoroughly test all pages and posts. Ensure the content is displayed correctly and there are no layout issues.
- Ensure all images and media are displaying correctly. You might need to regenerate thumbnails if image sizes are off.
- Verify that all plugins are working as expected. Some theme changes can impact plugin compatibility.
- Monitor your website's performance. Check your site speed and ensure everything is running smoothly.
What to Expect When Switching Themes
Understanding what might change can help you prepare and avoid surprises when switching your WordPress theme without losing the content.
- Your menus will probably disappear. Don't worry–they're still there. You'll need to reassign them. After you activate your new theme, go to Appearance > Menus in WordPress, select the menu you want to use, and choose its location.
- Widgets will probably deactivate. Because of how widgets and themes work together, some of your widgets will transfer over, and others might not. For example, if your old theme comes bundled with custom widgets, those won't transfer. Also, the widgets that do transfer might not automatically display. Some of your widgets might still be available in Appearance > Widgets under Inactive Widgets.
- Your homepage might disappear. If you had a theme-specific homepage, that probably wouldn't transfer to your new theme, so you'll need to create a new one. Non-custom pages and posts should transfer, but you might need to go in and relink them.
- You might need to resize images. While your image and video uploads will still be available under the WordPress media tab, switching themes might affect how they're sized or displayed. Many themes, such as featured images and thumbnails, come in their own sizes. You might need to regenerate thumbnails to get the exact look you want.
- Theme-specific shortcodes will stop working. If your old theme relied on shortcodes for formatting, styling, buttons, and sliders, that code would break, and those lines of code would show up as text in the middle of your content. Delete the code and relink the assets. If your theme relied heavily on shortcodes, you'd need to work through your pages and posts to restructure your content.
Switch WordPress Themes
Follow the steps below to switch your WordPress theme:
- Log in to your WordPress Dashboard.
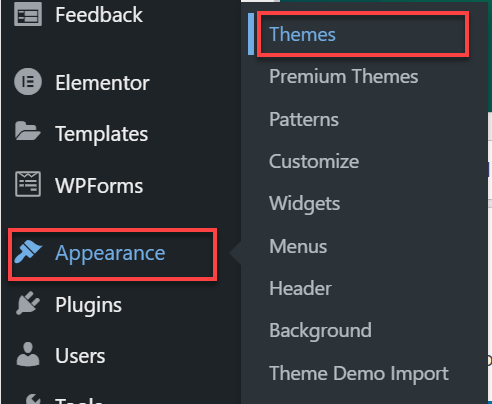
- On the left menu, click Appearance, then select Themes.

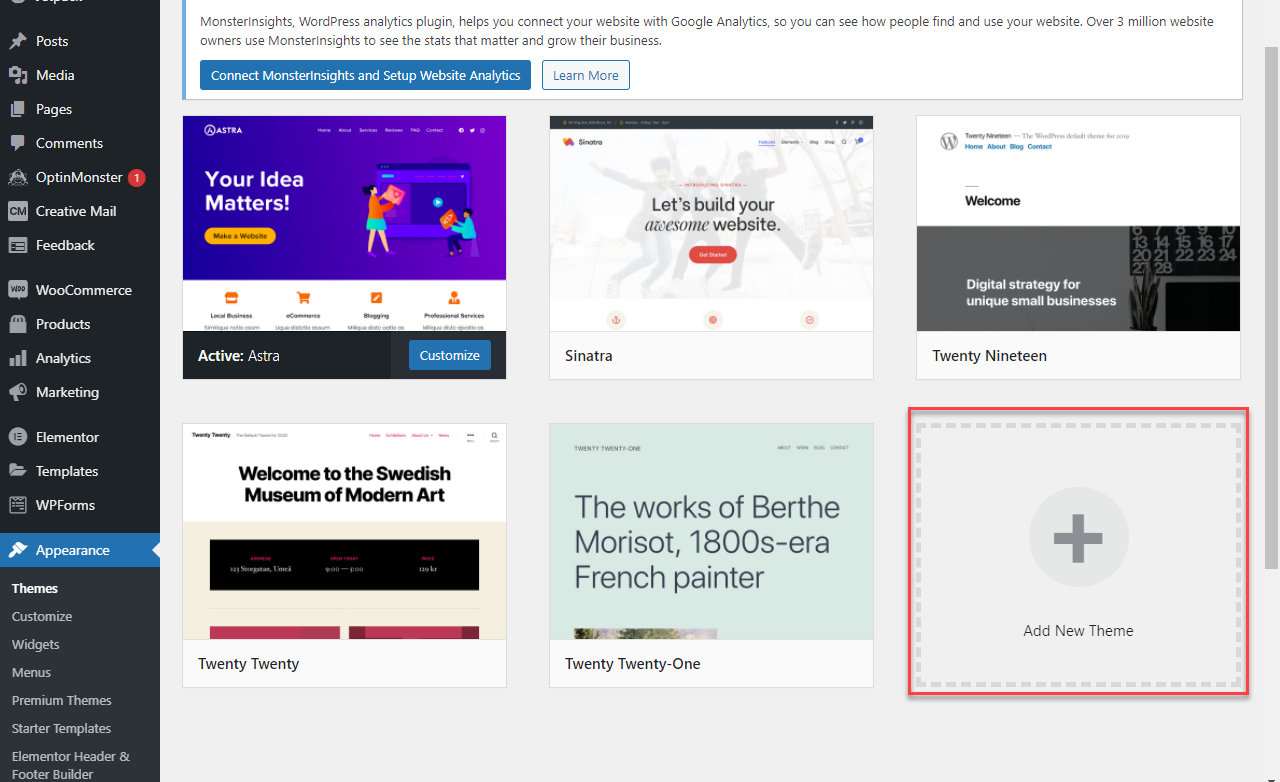
The theme labeled as Active is your site's current theme. - You will have the following options:
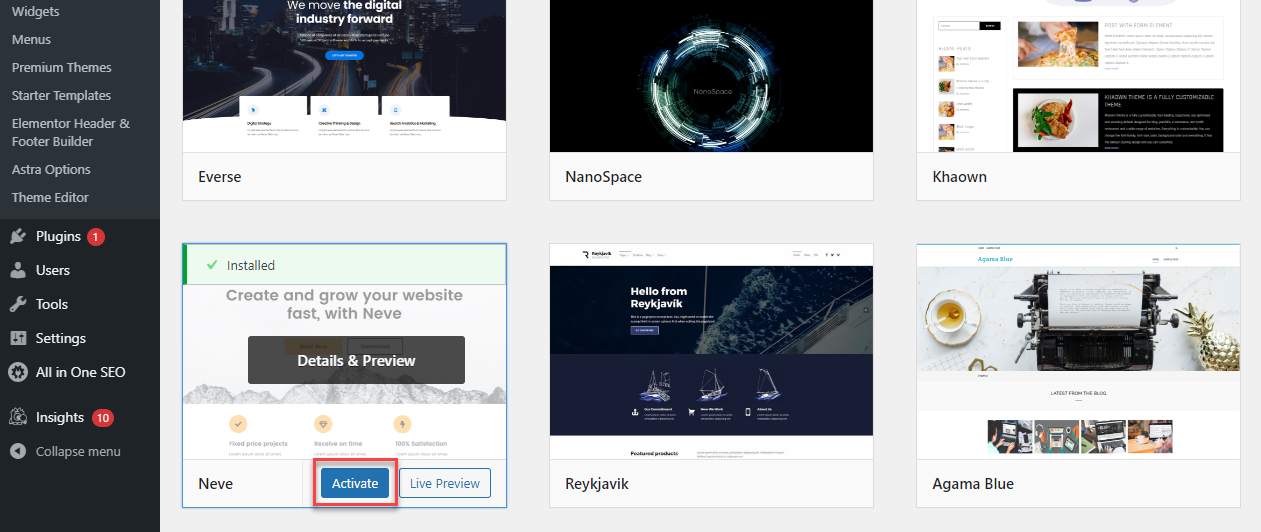
- Search for installed themes and activate the selected theme by clicking on the Activate button.

- Add a new theme by clicking the Add New Theme icon. Select your desired theme and click the Install button. Activate your theme to start using it.

- Search for installed themes and activate the selected theme by clicking on the Activate button.
Summary
Before switching to a new WordPress theme, remember that menus and widgets may need reconfiguration, and images might require resizing. To prevent problems and switch your WordPress theme without losing content, always back up your WordPress website, copy any custom code, take screenshots of your current setup, and consider using a WordPress staging site for testing. Once you're prepared, you can confidently follow the step-by-step guide to change your WordPress theme without losing data.
If you need further assistance, feel free to contact us via Chat or Phone:
- Chat Support - While on our website, you should see a CHAT bubble in the bottom right-hand corner of the page. Click anywhere on the bubble to begin a chat session.
- Phone Support -
- US: 888-401-4678
- International: +1 801-765-9400
You may also refer to our Knowledge Base articles to help answer common questions and guide you through various setup, configuration, and troubleshooting steps.