Website Launch Checklist: Steps for a Successful Launch
A website launch checklist is a comprehensive list of tasks and checks that must be completed before a website can be launched or relaunched. It serves as a roadmap to ensure that every critical aspect of the website, from technical functionalities to content and user experience, has been thoroughly reviewed, tested, and optimized. The checklist aims to prevent common issues that could detract from the website's effectiveness or cause user problems.
Website Launch Checklist
A website launch checklist helps ensure your new or redesigned site goes live smoothly and successfully. Here's why it's essential:
- Quality Assurance: Catch errors like broken links, typos, and media issues before launch.
- User Experience: Ensure fast load times, mobile responsiveness, and easy navigation.
- SEO Optimization: Improve visibility with proper meta tags, sitemaps, and keyword usage.
- Security: Protect your site and users with SSL, data protection, and security protocols.
- Legal Compliance: Meet legal requirements like GDPR, depending on your audience.
- Marketing Integration: Connect your site with social media, email sign-ups, and campaigns.
- Cross-Browser Testing: Ensure your site looks and works on all browsers and devices.
- Backup & Recovery: Prepare a backup system and recovery plan before going live.
- Feedback Collection: Set up tools to gather user input for ongoing improvements.
Pre-Publish Checklist
Before publishing the website, check the website pre-publish checklist to ensure a positive user experience for visitors.
Test Your Website |
||
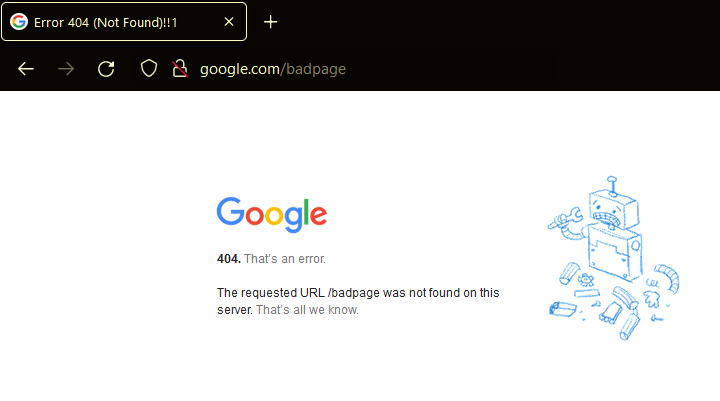
| Find Your 404's |
A 404 error can happen on your site if a browser tries to connect to a page that doesn't exist or isn't linked correctly. Did You Know? You can create and customize your error pages. Our Error Pages guide will show you how to do this.
This is an example of a 404 Error/404 Not Found page: 
If you're worried about 404's, you can install a plugin that will crawl your site and email you an alert when it happens. A popular plugin for this is 404 to 301. |
|
| Try your Emails, Forms, and Transactions |
Ensure emails are going out and received and that contact, comment, and opt-in forms are working. |
|
| Get Mobile and Test Browsers |
Try your website on other popular browsers (Chrome, Edge, Firefox, Safari, etc.) and a few mobile devices, including tablets. Check all parts of your website, such as: Make sure everything looks and works correctly according to your design. Here are great resources, such as Bluehost blogs, explaining why web accessibility is important and the impact of accessibility plugins on SEO for your website visitors.
|
|
Optimize Your Website |
||
| Title and Tagline |
Your website title and the website tagline. Both are optional but strongly recommended because they perform the following:
For tips and to learn more, check out our blog article, Google's Title Tag Rewrites: What It Means for Your Website. |
|
| Contact Info and Email |
Setting up an email contact form is one way to ensure customers can contact you without directly listing your email address and opening yourself up to spam or phishing attacks. Here's one of our blog posts on How To Create a Contact Us Page.
|
|
| Analytics Website Stats |
Your website statistics help you track your website's performance by looking at the numbers. Things like what your visitors view, where your audience is coming from, what they read (popular pages and least viewed pages), what they buy, and when they leave. Your website gives you an advantage and insight into how to market your website. The Basics of Web Analytics:
Web Metrics: The Beginner's Guide to Tools and Analytics
Need more? View our blog: A Comprehensive eCommerce Analytics Guide for Beginners.
|
|
| SEO Search Engine Optimization |
Search engines can be an excellent traffic source, so you want to ensure your site is optimized for them. Ensure you follow SEO (Search Engine Optimization) best practices, like having good keyword density and meta descriptions.
|
|
|
A professional email helps build customer trust and reinforces your brand.
|
||
| Website Footer |
A website footer sits at the bottom of each page. The most common things in the footer are copyright information, links to your privacy policy (information you're collecting from email sign-ups, etc.), terms of use, and contact information. You can also add:
Make sure everything looks correct according to your design. This is an example of a website footer at the bottom of the website and highlights important pages (e.g., Contact Us and About Us). Located on our Bluehost blog, no matter the tool used to build your website (WordPress, Website Builder, WYSIWYG, manual coding, etc.), here's an excellent article on what to include in your website footer: Learn How to Edit a Footer in WordPress + What to Include in a Footer
|
|
| Spam Blocker |
Not only does a spam blocker save you from annoying (albeit sometimes funny) comments and emails, but it also keeps your website clean in terms of SEO. If your website is indexed and found to have spam, you can be dropped in the search rankings. If the amount of spam is severe, your site can even be blacklisted on search engines. |
|
| Backup Website |
Automating it through a plugin is the easiest way to ensure you're backing up your website. |
|
| Website Security |
You should consider security because of what can happen to your website and data and what can happen to your customers' data (especially if you have an eCommerce site). An SSL certificate protects data as it moves through your website and lets customers know your site has added security. Malware scanners like SiteLock proactively scan your site for malware and remove threats. 

Note: Security is essential for you and your website. Here's a great guide to help: Basic Site Security Checklist.
Personal Data — Any information you collect that relates to an identified or identifiable natural person is most likely considered "personal data." The rules are based on your location. You can find out more below: Regulations regarding personal data are based on your location, which we recommend you view below.: Personal Data
|
|
| Logo | Image |
A logo is a great way to increase awareness and create a visual connection with your customers if you want to build your brand.
Need help with images? View our guide for help.: Troubleshooting: Images not Displaying on Website
|
|
Delete Extras |
||
| Sample Content | Delete any sample content on your site (for example, the WordPress "Hello World" post and "Sample Page"). Leaving those will create duplicate content and hurt your SEO. |
|
| Default Title and Tagline |
Sometimes WordPress has a default title and tagline written in for your website ("Welcome" and "Just another WordPress site"). You most likely already changed the title, but make sure you change the tagline or delete their default tagline and leave it blank if you don't want a tagline.
|
|
| Final Thoughts | Get rid of these for now. You'll learn, iterate, and make your website better as you go. If you still have a lot of changes to make, get your website to a satisfactory spot and publish it with a message that lets people know it's a work in progress. |
|
Post-Launch Checklist
After publishing the website, view the post-publish checklist to thoroughly review, test, and optimize your website.
Re-Test Your Website |
||
| Re-Test Your Website |
Ensure every element and feature you have added works correctly. |
|
|
After creating your email addresses, send a test email, especially emails attached to other features, such as online forms. For more help, view our guide on Email Account Management.
|
||
| Social Media |
Check any social media hyperlinks and icons you have added to your website. Click and check each social media link to ensure it functions properly and routes to the correct social media page or feed. |
|
| SEO Fundamentals |
|
|
| Keep Your Website Up To Date |
Keep your website scripts, templates, themes, and plugins current. No matter what you use to build your website, many scripts or tools include methods (some as easy as one-click) to update it. Keeping a website updated prevents vulnerabilities from website injections, such as malware. |
|
| Website Security | ||
| Website Backup Tool Functioning |
After you publish the website for the first time or make changes and re-publish it additional times, log in to your backup/restore tool and ensure it is running and backing up the website. For any backup/restore tools, log in and review the settings. One popular backup/restore tool we offer is CodeGuard. If you have CodeGuard, make sure you:
|
|
Summary
To ensure a good first impression, it's recommended that you review your website thoroughly before publishing it and test all its parts and pages. This website pre-launch checklist will help you check the fundamentals of your website before you publish it and go online.
After you publish, the website checklist will provide tips to make sure all parts of the live website function properly, including important functions such as backup and security tools if you are building a website, re-building, or updating your website with any of our Web Hosting, WordPress Hosting, Online Store plans, or other servers we offer, test and view all components of your website. Anything on your pages (links/hyperlinks, navigation bar/menu, images/logos, forms, emails, test orders, invoices if you are e-commerce, backups, etc.). Some website-building methods can hurt your business's SEO and your website's reputation.
If you need further assistance, feel free to contact us via Chat or Phone:
- Chat Support - While on our website, you should see a CHAT bubble in the bottom right-hand corner of the page. Click anywhere on the bubble to begin a chat session.
- Phone Support -
- US: 888-401-4678
- International: +1 801-765-9400
You may also refer to our Knowledge Base articles to help answer common questions and guide you through various setup, configuration, and troubleshooting steps.